很长一段时间,使用渐变是设计中最大的禁忌。设计师大多时候避免渐变,因为这个会给使用者90年代的强烈印象。

在艺术字中创建的渐变
但现在情况已经不同了。如果你现在打开Dribbble或Behance,你很有可能会看到许多使用渐变的设计。而且使用的颜色是色彩鲜亮的。
在本文中,我想分享一些关于如何在设计中使用渐变的技巧。
为什么我们倾向于在设计中使用渐变?
为了找到这个问题的答案,我们需要回到2014年。这是扁平设计流行的一年 - 谷歌发布了Material Design,Apple用扁平的UI设计更新了macOS。与拟物化设计相比较,刚出现的扁平化设计是令人新鲜和兴奋的,。
但扁平设计有其自身的局限性,其中一个重要的局限就是设计师可以使用的颜色和样式越来越单一。
通过使用渐变的好处:
获得更多创作自由。扁平颜色扼杀了部分设计的潜力,渐变为更多的可能性打开了大门。通过混合颜色,设计师可以创造引人注目且令人难忘的视觉设计。可以为设计引入深度和广度。渐变解决了扁平设计中的问题(设计看起来“太平 ”)渐变是一个非常通用的工具
使用渐变,设计师可以做出以下几种:
1.做出大胆的改变
渐变有助于创造新的和意想不到的东西。即使是一个很小的元素,比如一个logo,如果你给它添加一个渐变,也会让人感觉到新奇。

Instagram徽标:渐变赋予图标更多深度和广度。
2.更加容易的理解某些元素
良好的用户体验直观地引导用户使用产品。精心设计的渐变下意识地引导用户走向焦点。
通过让页面的某些部分变得抢眼,你可以在它们上面添加更多的视觉权重,让它们更引人注目。
看看Mixpanel主页。插图在此布局中起着至关重要的作用,渐变背景在视觉上优先考虑它。

当你需要引起人们对某个区域的注意时,渐变是完美的。Mixpanel使用渐变来突出显示插图
创建渐变的5个技巧
1.学习渐变的基本类型
渐变有几种类型。所有这些都涉及一个起点颜色逐渐过渡到其他颜色。对于本文,我想介绍三种常见的渐变类型:
线性
线性渐变创建了一条直线前进的颜色带。渐变从一种颜色平滑过渡到下一种颜色。

线性渐变。要创建线性渐变,您需要指定两种颜色(或一种颜色的两种颜色)。
径向
径向渐变类似于线性渐变,除了它们从中心点辐射出来。作为设计师,您可以指定中心点的位置并指定渐变的大小。

径向渐变
您在上面看到的Instagram标志是使用径向渐变创建的。
角度渐变
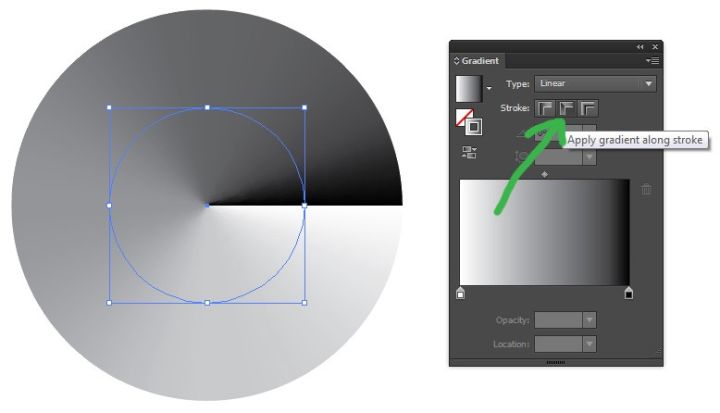
从起点到终点颜色按顺时针做扇形渐变,即角度渐变。(从中间向外拉)。

在Adobe Illustrator中创建角度渐变。图片:stackexchange
2.不要随意选择颜色!
并非所有颜色都能很好地相互配合。例如,通过配对互补色,您可能会看到那种看起来很糟糕的颜色过渡。

以下示例中的红色到绿色渐变看起来很脏:

在创建渐变时尽量避免使用补色
最好使用类似的颜色(色轮上相邻的颜色):

或相同颜色的阴影(即蓝色阴影)

使用蓝色阴影作为渐变
3.创建平滑过渡
颜色之间的过渡应该非常顺畅。理想情况下,用户不应该注意到一种颜色流向另一种颜色的位置。
看一下下面的例子。您可以注意到一条分隔两种颜色的线条。这条线给人一种突然转变的印象。

不要创建一个突然的过渡
用户的眼睛在浏览页面时应该是放松的
要创建一个平滑的过渡,您需要花更多的时间来处理颜色色标。

执行:创建平滑过渡
4.传达情感或情绪
颜色唤起情绪反应。我们可以使用这个颜色属性在更深的层次上与观众联系。
想想你的用户在与你的产品交互时的感受。
例如,如果你想创造一个充满活力的氛围,你可以使用红色到橙色的渐变。

明亮,大胆的色彩激起积极的感受
但是如果你想创造一个放松的氛围,你可以使用深蓝色到蓝色的渐变

深沉的色调带来平静
5.不要忘记颜色对比
无论您的设计多么美观,您都不应忘记可读性。始终检查颜色对比度。

缺乏色彩对比会导致可读性差。

原作者:Nick Babich
-5PLUS 设计




 13122402111
13122402111 13122402111
13122402111