
技术的快速发展每年都会影响设计趋势,作为设计师,我们需要了解当前和未来的设计趋势,不断学习、改进和扩展我们的设计,以适应当前市场的需要。基于我的研究、经验和观察,我非常仔细地选择了8个你应该在2020年关注的UI/UX设计趋势。我们一起来看看吧!文末有8大概要。

插图在数字产品设计中已经存在了很长时间,它们在过去几年里的演变令人印象深刻。插图作为非常流行的设计元素,为我们产品的整体用户体验增加了自然的感觉和“人性化的接触”。插图也是非常吸引注意力的:最重要的是,通过在这些插图上的应用动作,我们可能会把我们的产品带到生活中来,使它们脱颖而出——添加额外的细节和个性。
应用动作的另一个好处是吸引用户的注意力,让用户参与到你的产品中来。动画也是讲述你的品牌、产品或服务故事的最有效方式之一。

微交互几乎存在于每个应用程序或网站中。你每次打开你最喜欢的应用程序时都会看到它们——例如,Facebook有大量不同的微交互,我认为“Like”功能就是一个完美的例子。有时我们甚至意识不到它们的存在,因为它们是如此的明显、自然和“混合”到用户界面中。尽管如此,如果你把它们从你的产品中移除,你会很快发现一些真正重要的东西不见了。

Menu toggle close animation — Aaron Iker

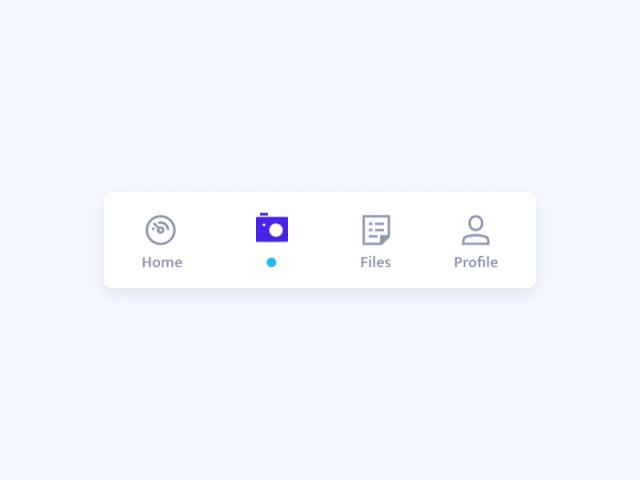
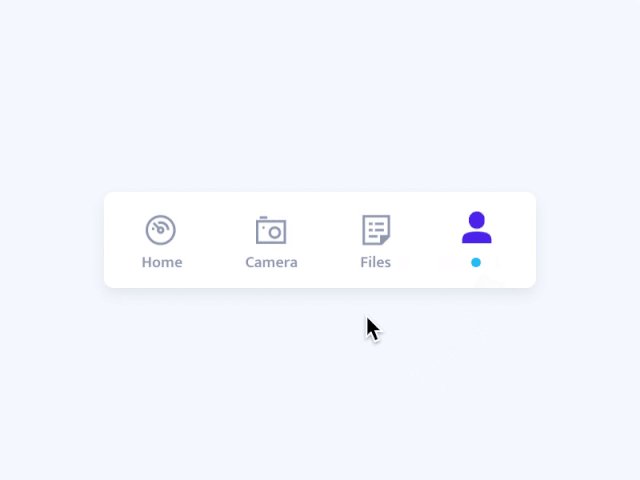
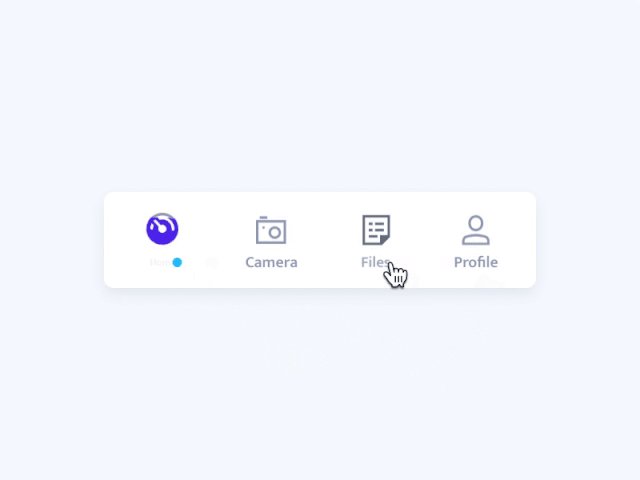
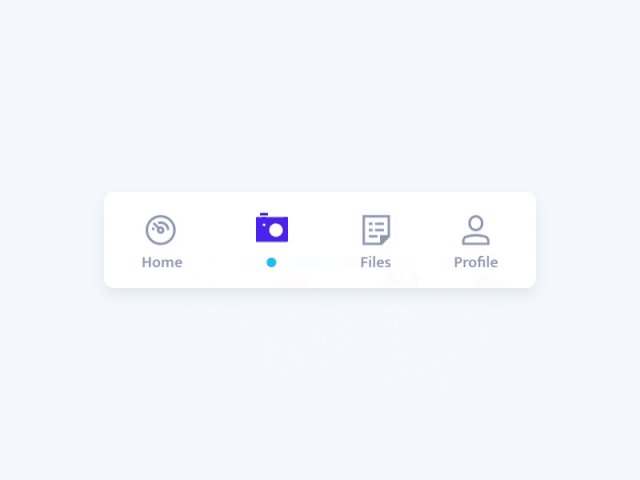
Tab bar active animation — Aaron Iker
一般来说,在UI/UX设计中,有时即使是非常小的和微妙的变化也可能产生巨大的影响。微交互是完美的证明,细节和对它们的关注可能会极大地改善您的数字产品的整体用户体验,并将它们置于下一个/更高的层次。每一年,每一款新设备都为创造全新的、创新的微交互带来新的机遇,2020年也不例外。

3D图形几乎无处不在——在电影、视频游戏、街道广告中。3D图形在几十年前就被引入了,并从那时起得到了极大的改进和发展。移动和网络技术也在快速发展。新的web浏览器功能已经为3D图形打开了大门,允许我们作为设计师在现代web和移动界面中创建和实现令人惊叹的3D图形。
3D flip menu by Minh Pham
Car health report UI by Gleb Kuznetsov
创建并将3D图形集成到web和移动界面需要一些特定的技能和大量的工作,但通常结果是非常值得的。
Apple AirPods Pro landing page
3D图形渲染允许以更具交互性和更吸引人的方式呈现产品或服务:例如,3D图形渲染可以在360度呈现中查看,从而提高产品的整体用户体验。
到2020年,更多的品牌将使用3D渲染模型来呈现产品或服务,以模拟真实世界(店内)的购物体验。
2019年是虚拟现实的重要一年。在过去的几年里,我们看到了VR头戴设备的巨大进步和令人兴奋之处,尤其是在游戏行业。我们需要牢记的是,游戏产业经常将创新和新技术引入数字产品设计。研究证明,VR也不例外,在Oculus Quest于2019年推出后,许多机会为其他行业打开了大门。Facebook首席执行官马克·扎克伯格已经测试了激动人心的手交互功能,并正式宣布将在2020年初为Quest进行手跟踪更新!
Oculus Quest — hand interaction feature
PlayStation Virtual Reality Website Design by Kazi Mohammed Erfan
索尼和微软将在2020年的假期发布他们的新一代游戏机,这将为VR技术带来大量的机会和发展空间。
在过去的几年里,我们已经看到了AR技术的进步、兴奋和进步。世界领先的科技公司正在向AR技术的发展投入数百万美元,所以我们应该期待在2020年扩展和发展这项技术。就连苹果也推出了自己的AR工具包ARKIT 3,以帮助设计师和开发人员构建基于AR的产品。
Apple ARKit 3 by Apple
Public transit app by Yi Li
House of Plants AR Concept by Nathan Riley
在增强现实领域,创新和创造全新和令人兴奋的体验的机会是无限的。增强现实的UI设计将是2020年的主要趋势之一,作为设计师,我们在创造增强现实体验时应该做好准备,并渴望学习新的工具、原则。
一般来说,拟物化设计是指以现实的风格/方式创造出与现实生活中的物体相匹配的设计元素。虚拟现实/增强现实技术的发展和最流行的设计平台(Dribbble、Behance等)上展示的最新设计趋势,可能会让虚拟现实设计在2020年卷土重来——但这次有很多现代时尚和稍作修改的名字:“新虚拟现实主义”(也称为Neumorphism)。
Skeuomorph Mobile Banking | Dark Mode by Alexander Plyuto
Simple Music Player by Filip Legierski
Sleep Cycle App — Neumorphism Redesign by Devanta Ebison
您可能已经注意到:Neumorphism代表非常详细和精确的设计风格。高光,阴影,发光-注意细节是非常令人印象深刻的,肯定在现场。Neumorphism已经启发了来自世界各地的许多设计师,并且在2020年,Neumorphism很有可能成为最大的UI设计趋势。
在过去的几年里,我们已经注意到数字产品设计中大量的不对称布局。传统的基于“模板”的布局肯定会消失。2020年也不会有什么不同,因为这一趋势将继续下去。恰当地使用非对称布局为我们的设计添加了许多特性、动态和个性,因此它们不再基于模板。
Limnia Fine Jewelry Grid — Zhenya Rynzhuk
Carine fashion store — selection screen concept — Dawid Tomczyk
在创建不对称布局时,选择和机会的数量是无穷无尽的,因此有很大的创意空间。虽然,创造成功的不对称布局需要一些练习和时间,将元素随机网格行不通:)也应该小心使用和实现——总是记住用户需求:我们不想让他们失去了在使用我们的数码产品——我们吗?:)
故事在数字产品设计的整个用户体验中扮演着非常重要的角色。你可能会经常在登录页面上看到它们作为品牌、产品或新服务的介绍。讲故事就是以最好的信息和创造性的方式将数据传递给用户。这可以通过混合强大的和平衡的视觉层次(排版,插图,高质量的照片,大胆的颜色,动画和互动元素)来实现。
A+WQ / Young Lab Page Story of The Week Animation by Zhenya Rynzhuk
Free Sketch Template : Mimini by Tran Mau Tri Tam
讲故事真的有助于在你的品牌和用户之间建立积极的情感和关系。讲故事也会让你的品牌更令人难忘,让用户觉得他们是我们产品或服务的一部分,所以他们愿意与他们联系。话虽如此,讲故事也是一种非常有效的营销手段,可以极大地提高产品/服务的销量。
概要:2020年的8个UI/UX设计趋势
1 动画插图
通过将动作应用到插图中,我们可能真的会使我们的设计脱颖而出,并将它们带入生活——添加额外的细节和个性。
2 Microinteractions
微交互是完美的证明,细节和对它们的关注可能会极大地改善您的数字产品的整体用户体验,并将它们置于下一个/更高的层次。
3 web和移动界面中的3D图形
新的web浏览器功能已经为3D图形打开了大门,允许我们作为设计师在现代web和移动界面中创建和实现令人惊叹的3D图形。
4 虚拟现实
游戏产业经常将创新和新技术引入数字产品设计。
5 增强现实
在增强现实领域,创新和创造全新和令人兴奋的体验的机会是无限的。增强现实的UI设计将是2020年的主要趋势之一,作为设计师,我们在创造增强现实体验时应该做好准备,并渴望学习新的工具、原则。
6 Neumorphism
虚拟现实/增强现实技术的发展,以及在最流行的设计平台上展示的最新设计趋势,可能会让虚拟现实设计在2020年卷土重来——但这一次会有很多现代时尚。
7 不对称布局
在创建不对称布局时,选择和机会的数量是无穷无尽的,因此有很大的创意空间。虽然,创建成功的非对称布局需要一些实践和时间。
8 讲故事
讲故事就是以最好的信息和创造性的方式将数据传递给用户。讲故事也是一种非常有效的营销手段,可以极大地提高产品/服务的销量。
来源:Dawid Tomczyk:8 UI design trends for 2020
学设计,上美啊!
微信交流群已开通~




 13122402111
13122402111 13122402111
13122402111