
随着网络时代的到来,越来越多的人设计师选择进入互联网公司工作,这也给许多未来的设计师一个具体的发展方向,但是很多人在学习的时候,连最基本的UX/UI怎么区分都不知道,所以今天小易来给大家科普一下。
UX(用户体验)

UX是User experience的缩写,中文翻译为:用户体验。
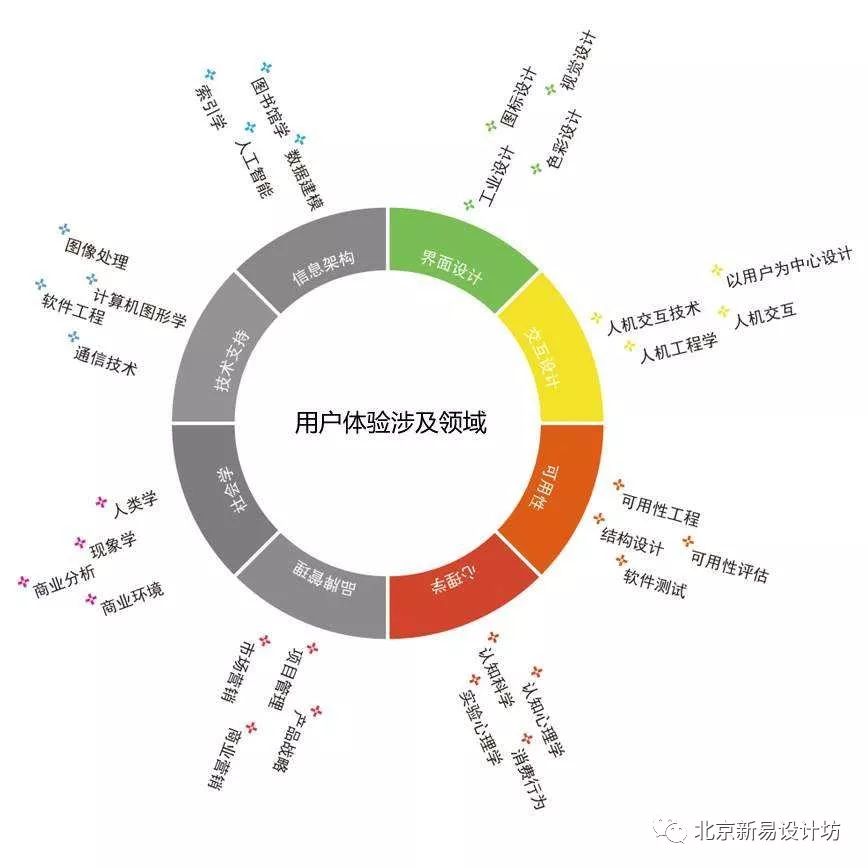
UX设计指以用户体验为中心的设计。UX设计师研究和评估一个系统的用户体验,关注与该系统的易用性,价值体现,实用性,高效性等。

随着行业技术和方法论的发展,Web站点或者Web应用越来越复杂。原来单一的静态网页,变得如此的丰富,大大提升了交互体验。
但是无论技术或者方法如何的改变,一个Web站点的成功的关键仍然没变:用户是怎么看的。“我从这个站点获得了什么?很容易使用吗?甚至有很愉悦的用户体验?”,用户在使用我的产品的同时心中如此的问,这是产生用户黏性的基础。
User experience design(UX)的任务是让用户说出“Yes”。这篇文章旨在帮助你熟悉专业UX设计的规则,背景将基于Web系统,比如Web站点或者应用。

UX设计师研究和评估一个系统的用户体验,关注与该系统的易用性,价值体现,实用性,高效性等。人与系统交互时的感觉就是用户体验(简写为UX)。网站,Web应用,桌面程序都是所谓的系统,在概念里通称为人机交互(HCI)。

设计师也有可能关注与一个系统的子系统或者流程。例如,他们有可能研究一个电子商务站点的结账(checkout)流程,看看流程是否对用户友好易用。他们可以更加深入的研究子系统的组件,比如研究用户在填写Web表单的时候如何更加高效和舒服。
尤其在基于Web的系统,UX是一个相对较新的概念。Donald Norman博士提出了“用户体验”一词,他是一个认知科学的研究人员,首次提出了以用户为中心设计的重要性(用户的需求应该决定产品如何设计)。

如今,随着以用户为中心的设计理念不断加强,也产生了一些对于设计和增强用户体验的重要性的质疑和讨论。简单的说:“它是重要的,因为它直接和用户需求打交道——这已经足够”。
以用户为中心,以可用性为中心将使得我们的网站与众不同,但在客户理解我们以用户为中心的设计之前,只有两件事情决定了我们如何做设计:我们的想法和用户希望看到的。
我们以自己认为的方式建立交互——我们为我们设计。完全以美学和品牌为中心,没有人会考虑用户体验。

没有现成的科学理论来支撑我们的设计,我们设计应为我们觉得结果是好的,因为它们是被创造的(以我们的想法)并且因为这是我们的客户想要的。
但是这十年见证了Web的变化。普及显而易见——Web在2008年至少有1.5亿用户——但是Web已经变得如此的复杂,拥有丰富的功能,此时Web想要变得高效,它们必需有良好的用户体验设计。
再者,用户浏览站点的方式变得多种多样:移动设备,各种浏览器,各种连入互联网的方式。

我们也意识到可用性的重要——对于我们基于Web的产品来说——满足屏幕阅读器和非传统的输入设备是不够的,还需要满足那些没有宽带连接的或者使用较老移动用户等等。

随着这些巨大的变化,那些易用的取悦用户的网站已经脱颖而出。如何创建一个Web站点呢?给予使用者高用户体验成了驱动开发的主要因数。
所有的系统将受益于以用户为中心的设计,受益于一个非常可靠的评价标准,当然,说话很容易,但是,反驳者说:完全以用户为中心设计是一件很难的事情。我们不是生活在一个完美的世界之中,没有无限的资源,因此,我们必须鉴别出一个范围,可以从UX设计中获得效益。

如何避免谬论
● 需求分析最好是留给专家去做
收集和管理用户需求的技术有很多种,只不过程序不同而已。通常这些需求都是由业务分析师在利益相关者的研讨会上进行收集,随后在一个不断扩大的项目列表里将其记录为一个线下项目。这仅仅是一个开始,但是在很多时候,掌握“投入水平”(在设计和开发两个方面)和“敏捷交付”的评估也是一项很重要的能力。虽然前者比较简单完成,但是后者可能会涉及到数据、资源和技能等方面的可用性;还关系到企业的战略发展;符合正在进行的项目/工作流的分配协作原则。也就是说,只要任何一个和特殊需求有关的可行性建议都是有效地,不管它是否具有优先权或者易于实现。这些评估能力是很难获得的,但是它能和上面的项目列表产生同样的作用,具有优先权、敏捷交付,能够生成更让人信得过的项目,用于后续的冲刺计划。
● 设计是一个纯粹的创造性活动
如果在设计上给出无限的时间的话,原则上,可以找出所有解决问题的优化方案。可是在实践中,时间是有限的,所以,应该重视在设计上的研究探索,给用户体验这一项目更多的优先权。分享对设计空间维度的理解也是很有必要的。在相关搜索设计项目里,维度通常相当于:
用户:我们替什么样的用户群设计,他们具有哪些相应的优先权?任务:我们支持什么类型的搜索任务......项目类,探究类等等。环境:有很多方面的环境都是很重要的,但是这里比较适当的是数据环境....我们所关心的信息资产,通过这些信息怎么映射出用户的心理模式呢?复杂度:在不同的场景下我们支持什么样的复杂度呢?一个简单的、有限的互动,或者是更多的要求?许多设计项目偏重了简单的可寻性任务,而忽视了更复杂的信息行为类型。● 不能用数字跟踪设计探索
传统的用户需求分析技术存在一个明显的缺陷,那就是那些技术知识简化论,在那种技术下的需求最终可能被表示为一个支离破碎的形式。如果缺少环境这个要素的话,他们所提供的任何将数值传递给用户端的经历也将是毫无意义的。强调这一点的方法就是通过将需求组结合到一个单一的、连贯的场景里。方式有很多种,从一个简单句子到一个高架构的对话,但是这样就可以将聚合需求分享到有意义的、目标明确的故事里。
一旦你从场景映射到需求,您可以把映射作为审计工具使用来评估每个需求的状态。这种类型的审计跟踪在一定程度上提供了透明性和追究性,这样就确保了在分析阶段所做的评论在设计探索阶段具有责任性。
● 专注于一个最佳的设计方案
以用户为中心的设计,其核心准则就是技术原型应该与终端用户相结合进行反复测试,并在用户反馈的基础上进行升级更新。但是并不建议用户测试建立在一套可以相互转换的备选设计上:这使得在不同的备选设计上存在直接的定量比较,而且定性的用户反馈通常情况下更有效用。此外,对于和搜索相关的项目,备选方案的选项应该建立在对不同阶段的信息旅程的了解基础上。
● 分面和数值都属于环境
人们认为一旦交互设计在完成之后并交付,例如,作为一组线框图,设计工作基本上已经完场。但这种情况并不是搜索项目相关的,特别是那些使用某种形式的分面搜索技术。在这些情况下,需要有一个单独的交付记录形式和个人方面的内容,以及项目是如何运行的。这包括以下的一些问题:
转换逻辑——例如,在游戏开始阶段用户的选择是如何影响中期阶段的。有限规则——例如,这一规则可以管理什么时候、如何展现一个特殊的面。线框图并不是记录这些关系和约束的合适工具,但这些细节在搜索体验的质量上发挥了关键作用,应该在设计活动里进行定义并作为关键部分记录下来。
UI(用户界面)

UI即User Interface用户界面的简称。泛指用户的操作界面,包含移动APP,网页,智能穿戴设备等。UI设计主要指界面的样式,美观程度。而使用上,对软件的人机交互、操作逻辑、界面美观的整体设计则是同样重要的另一个门道。
UI可以让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
UI设计从工作内容上来说分为3个方向。它主要是由UI 研究的3个因素决定的,其分别是研究工具,研究人与界面的关系,研究人。

研究界面——图形设计师(Graphic UI Designer)
美工,但实际上不是单纯意义上的美术工人,而是软件产品的产品外形设计师。
这些设计师大多是美术院校毕业的,其中大部分是有美术设计教育背景,例如工业外形设计,装潢设计,信息多媒体设计等。

研究人与界面的关系——交互设计师,(Interaction Designer)
在图形界面产生之前,长期以来UI设计师就是指交互设计师。交互设计师的工作内容就是设计软件的操作流程,树状结构,软件的结构与操作规范(spec)等。一个软件产品在编码之前需要作的就是交互设计,并且确立交互模型,交互规范。
交互设计师一般都是软件工程师背景居多。
研究人——用户测试/研究工程师 (User Experience Engineer)
任何的产品为了保证质量都需要测试,软件的编码需要测试,自然UI设计也需要被测试。这个测试和编码没有任何关系,主要是测试交互设计的合理性以及图形设计的美观性。测试方法一般都是采用焦点小组,用目标用户问卷的形式来衡量UI设计的合理性。这个职位很重要,如果没有这个职位,UI设计的好坏只能凭借设计师的经验或者领导的审美来评判,这样就会给企业带来严重的风险性。
用户研究工程师一般是心理学人文学背景比较合适。

综上所述UI设计师就是:软件图形设计师、交互设计师和用户研究工程师。
设计流程
● 确认目标用户
在软件设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。
用户交互要考虑到目标用户的不同引起的交互设计重点的不同。
例如:对于科学用户和对于电脑入门用户的设计重点就不同。
● 采集交互方式
不同类型的目标用户有不同的交互习惯。这种习惯的交互方式往往来源于其原有的针对现实的交互流程、已有软件工具的交互流程。
当然还要在此基础上通过调研分析找到用户希望达到的交互效果,并且以流程确认下来。
● 提示引导用户
软件是用户的工具。因此应该由用户来操作和控制软件。软件响应用户的动作和设定的规则。
对于用户交互的结果和反馈,提示用户结果和反馈信息,引导用户进行用户需要的下一步操作。
● 可理解
软件要为用户使用,用户必须可以理解软件各元素对应的功能。
如果不能为用户理解,那么需要提供一种非破坏性的途径,使得用户可以通过对该元素的操作,理解其对应的功能。
例如:删除操作元素。用户可以点击删除操作按钮,提示用户如何删除操作或者是否确认删除操作,用户可以更加详细的理解该元素对应的功能,同时可以取消该操作。
● 可达到
用户是交互的中心,交互元素对应用户需要的功能。因此交互元素必须可以被用户控制。
用户可以用诸如键盘、鼠标之类的交互设备通过移动和触发已有的交互元素达到其它在此之前不可见或者不可交互的交互元素。
要注意的是交互的次数会影响可达到的效果。当一个功能被深深隐藏(一般来说超过4层)那么用户达到该元素的几率就大大降低了。
可达到的效果也同界面设计有关。过于复杂的界面会影响可达到的效果。(参考简单导向原则)
● 可控制
软件的交互流程,用户可以控制。
控制功能的执行流程,用户可以控制。
如果确实无法提供用户控制,则用能被目标用户理解的方式提示用户。
● 未来展望
软件UI 设计应该属于ID(工业产品设计)的一个特殊形式,只是针对的材质有所不同。但随着智能化电子产品的普及,带有液晶屏显示的产品将越来越多。也就意味着越来越多的产品设计需要软件UI设计。
随着科技的发展,不久的将来所有的产品会组成一体,变成一个无处不在的电脑,这个电脑控制着用户的所有家用产品和资料。用户只要有自己的一个账号,就可以通过任何一个产品来控制所有其它产品,而所有的产品都具有终端的功能。而这个终端操作的基本形式就是软件的UI设计。
产品设计由物质设计向非物质设计转变已经开始了,而且必将成为未来产品设计的主流,一个UI大时代即将到来。

设计规范
● 一致性
坚持以用户体验为中心设计原则,界面直观、简洁,操作方便快捷,用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。
字体-保持字体及颜色一致,避免一套主题出现多个字体; -不可修改的字段,统一用灰色文字显示。对齐 -保持页面内元素对齐方式的一致,如无特殊情况应避免同一页面出现多种数据对齐方式。表单录入-在包含必须与选填的页面中,必须在必填项旁边给出醒目标识(*); -各类型数据输入需限制文本类型,并做格式校验如电话号码输入只允许输入数字、邮箱地址需要包含“@”等,在用户输入有误时给出明确提示。鼠标手势 -可点击的按钮、链接需要切换鼠标手势至手型;保持功能及内容描述一致-避免同一功能描述使用多个词汇,如编辑和修改,新增和增加,删除和清除混用等。建议在项目开发阶段建立一个产品词典,包括产品中常用术语及描述,设计或开发人员严格按照产品词典中的术语词汇来展示文字信息。
● 准确性
使用一致的标记、标准缩写和颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源。
显示有意义的出错信息,而不是单纯的程序错误代码。避免使用文本输入框来放置不可编辑的文字内容,不要将文本输入框当成标签使用。使用缩进和文本来辅助理解。使用用户语言词汇,而不是单纯的专业计算机术语。高效地使用显示器的显示空间,但要避免空间过于拥挤。保持语言的一致性,如“确定”对应“取消”,“是”对应“否”。● 布局合理化
在进行UI设计时需要充分考虑布局的合理化问题,遵循用户从上而下,自左向右浏览、操作习惯,避免常用业务功能按键排列过于分散,以造成用户鼠标移动距离过长的弊端。多做“减法”运算,将不常用的功能区块隐藏,以保持界面的简洁,使用户专注于主要业务操作流程,有利于提高软件的易用性及可用性。

● 操作合理性
尽量确保用户在不使用鼠标(只使用键盘)的情况下也可以流畅地完成一些常用的业务操作,各控件间可以通过Tab键进行切换,并将可编辑的文本全选处理。查询检索类页面,在查询条件输入框内按回车应该自动触发查询操作。在进行一些不可逆或者删除操作时应该有信息提示用户,并让用户确认是否继续操作,必要时应该把操作造成的后果也告诉用户。信息提示窗口的“确认”及“取消”按钮需要分别映射键盘按键“Enter”和“ESC”。避免使用鼠标双击动作,不仅会增加用户操作难度,还可能会引起用户误会,认为该功能点击无效。表单录入页面,需要把输入焦点定位到第一个输入项。用户通过Tab键可以在输入框或操作按钮间切换,并注意Tab的操作应该遵循从左向右、从上而下的顺序。
● 响应时间
系统响应时间应该适中,响应时间过长,用户就会感到不安和沮丧,而响应时间过快也会影响到用户的操作节奏,并可能导致错误。因此在系统响应时间上坚持如下原则:
2-5秒窗口显示处理信息提示,避免用户误认为没响应而重复操作;5秒以上显示处理窗口,或显示进度条;一个长时间的处理完成时应给予完成警告信息。




 13122402111
13122402111 13122402111
13122402111