
构图是一个作品版面的布局,可以说构图的好与坏直接关乎着效果图的最终效果,一张好效果图的产生绝不是随意导出就能完成的,好的构图加上合适的角度才是一个优秀作品的关键。

今天,数艺君就给大家介绍10种非常好用的渲染构图方式,项目什么的分分钟拿下,一起来看看吧。
01
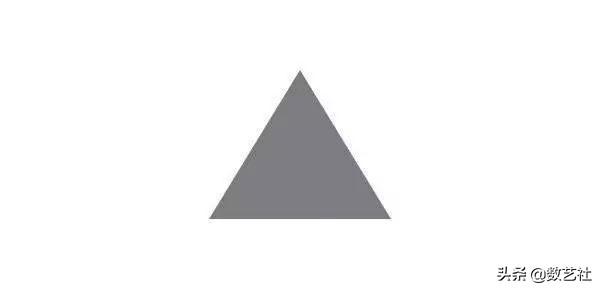
物体居中
将主物体放置于画面正中位置,突出主体,可以有效地吸引观者的注意力,也是最常用的布局方式,如图所示。


02
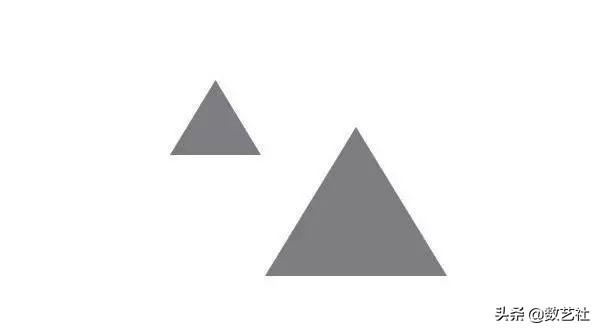
平衡式构图
类似于黄金分割点布局,画面中分为主要物件和次要物件,分别置于九宫格的对称点上,配合相机景深功能,虚化后置的物体,获得更好的空间感,如图所示。


03
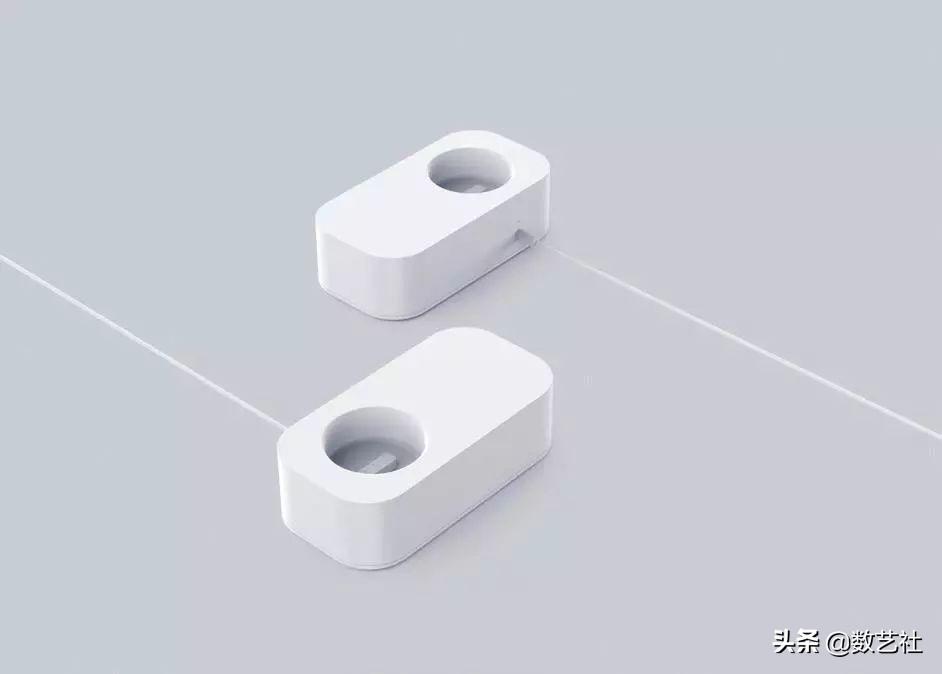
垂直重复
以画面垂线(y轴)为轴线分布两个物件,常用来表达物件的动感、纤薄、便携等特征,如图所示。


04
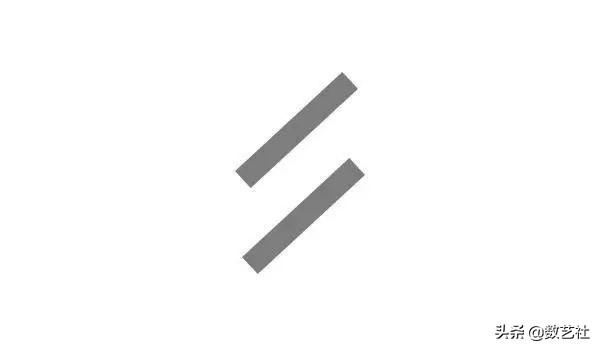
交叉分割
有效引导观者视觉注意力,富有形式美感,如图所示。


05
平铺
将多个物件多次重复排列,形成平面构成中的矩阵点。这是产品美学表达的一种方式,渲染时配合适当的相机倾角及景深,可以得到更好的效果,如图所示。


06
居中垂直竖立
常用于较薄、细长型的产品构图,如手机、麦克风等。可以很好地表现产品的纤薄特性,富有仪式感,如图所示。


07
居中水平
用来表达纤薄、细长的产品形态。在横构图中,可以较全面地展示产品的长度和比例关系,如图所示。


08
水平重复排列
一些小型物件的展示可以如此排列,展示产品不同的配色、不同的方向,富有序列美感,如图所示。


09
斜置露出
可以从左上、右上、右下等方向斜置,一般为露出产品一角,强调质感和特性。在电商或产品官网上,也为产品介绍文案留出了空间,如图所示。


10
主体衬托
类似于居中布局,为了使画面更有视觉冲击,使用一个正方体模型底座进行托举主物件,提升物件的档次感,如图所示。


看完的以上构图方式,是不是觉得还不够直观呢?那下面就跟着数艺君为你准备的实例一起,试试手?
实战:钟表产品文字排版
案例素材文件:
https://pan.baidu.com/s/1DCRcmIt_omko1MPX-1lBDg
提取码:7pbd
最终效果图:

01:导入素材
在Photoshop中打开上面“案例素材文件当中的03.jpg”文件,这是钟表产品的渲染效果图,如图所示。

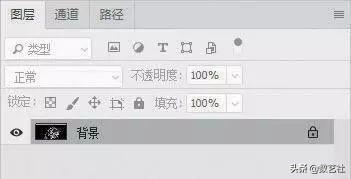
直接打开的图片是作为“背景”图层且被“锁定”,如图所示。进行图片处理前应该保留“原始图层”,这是为了保护原始图片,保证有可逆的修改空间。

02:创建展示画面
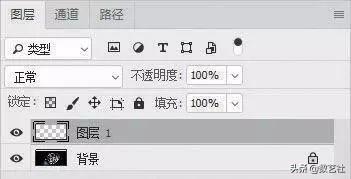
单击“图层”面板下的“创建新图层”按钮 新建一个“图层1”图层,如图所示。

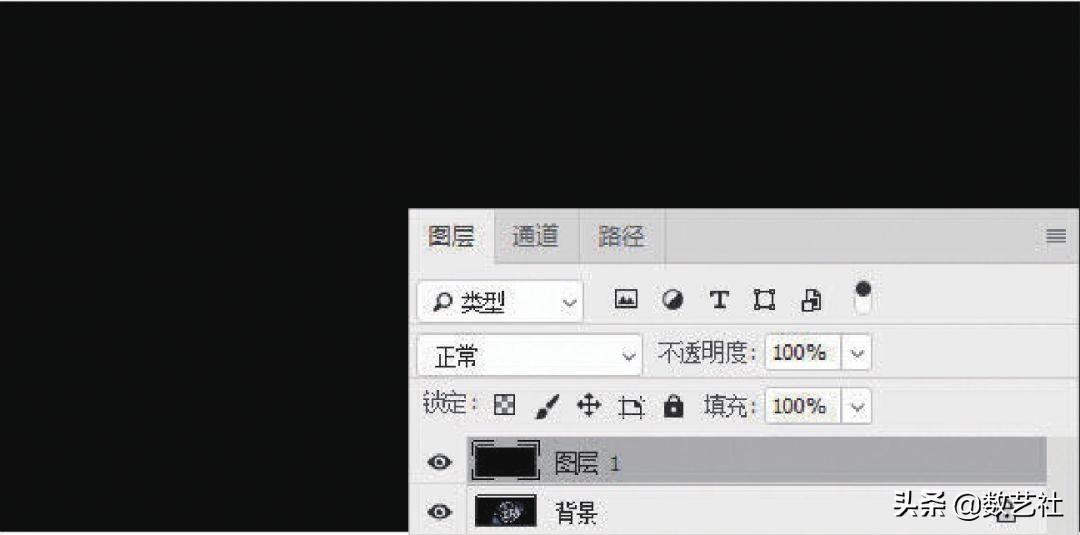
03:按快捷键Shift+F5打开“填充”对话框,设置“内容”为“黑色”,如图1所示,单击“确定”按钮,将图层内容填充为黑色,如图2所示。

图1

图2
04:选择“背景”图层,按快捷键Ctrl+J复制图层,得到一个“背景 拷贝”图层,移动该图层到“图层1”图层的上方,如图所示。

05:划分版面区域
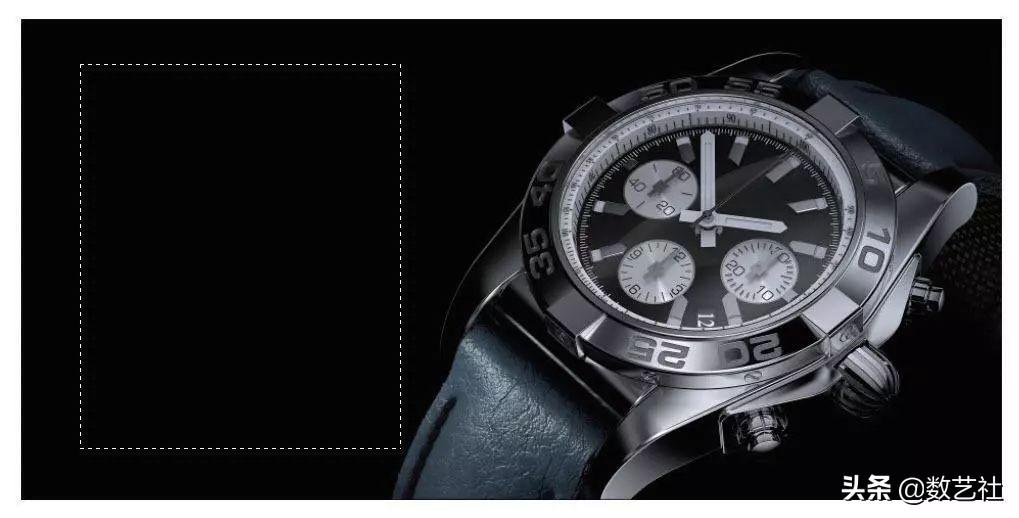
在画布中观察,效果如图1所示;单击“移动工具” ,选择“背景 拷贝”图层,在画布中按住鼠标向右拖曳,如图2所示。

图1

图2
提示:
将钟表产品图向右移动一定距离,这是为了更好地留出文字区域,如图所示。

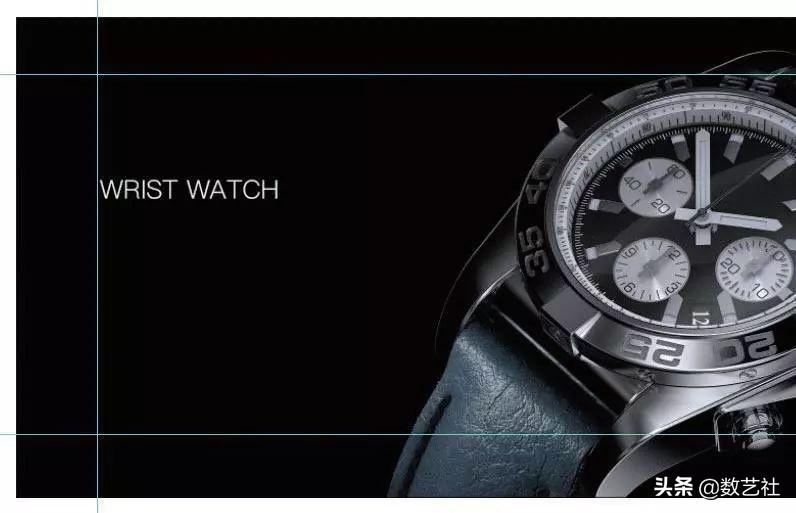
06:排版时可以用“参考线”工具进行约束。在窗口栏的顶部和左侧有一排标尺,使用鼠标左键按住标尺并拖曳,可以拖出参考线。如图所示,这里拖曳出了4条参考线来约束排版,即文字内容都不应该超出参考线范围,并且都应该以最左侧的竖线左对齐分布。

标尺的激活快捷键为Ctrl+R。
07:添加文字描述
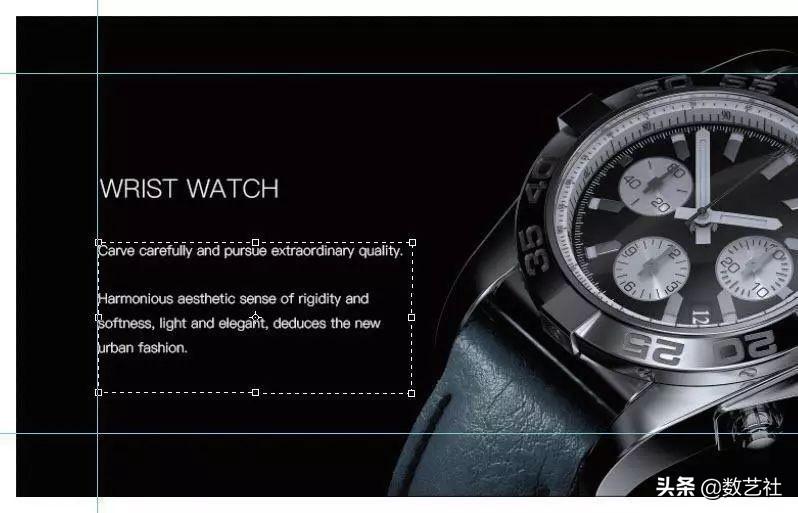
单击“横排文字工具” ,在画布中拖曳出文字区域,输入标题,如图·所示;继续操作并输入描述性文本,注意文字的字体和大小,如图2所示。

图1

图2
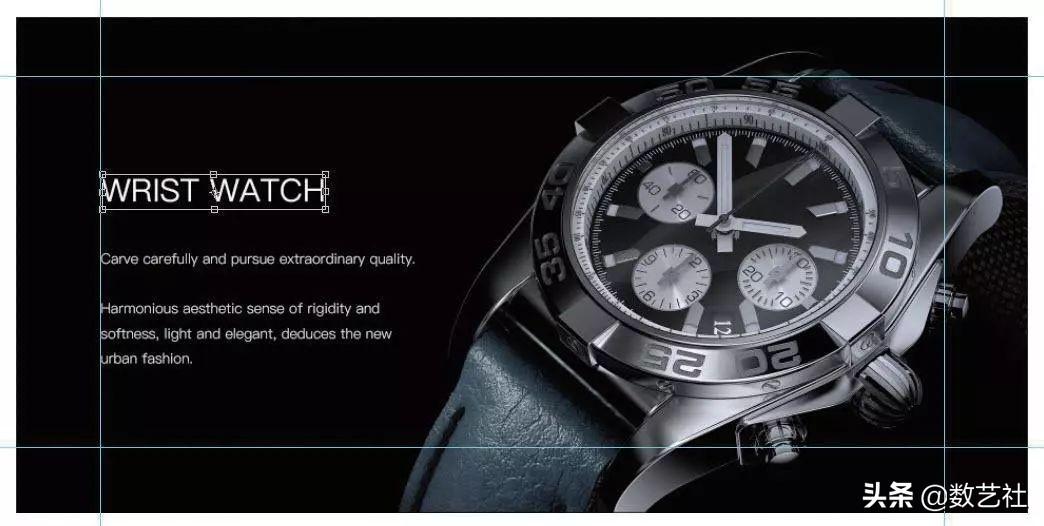
08:选中WRIST WATCH图层,按快捷键Ctrl+T激活自由变换功能,按住文本框角点并向外拖曳,将其放大,如图所示。

09:细节处理
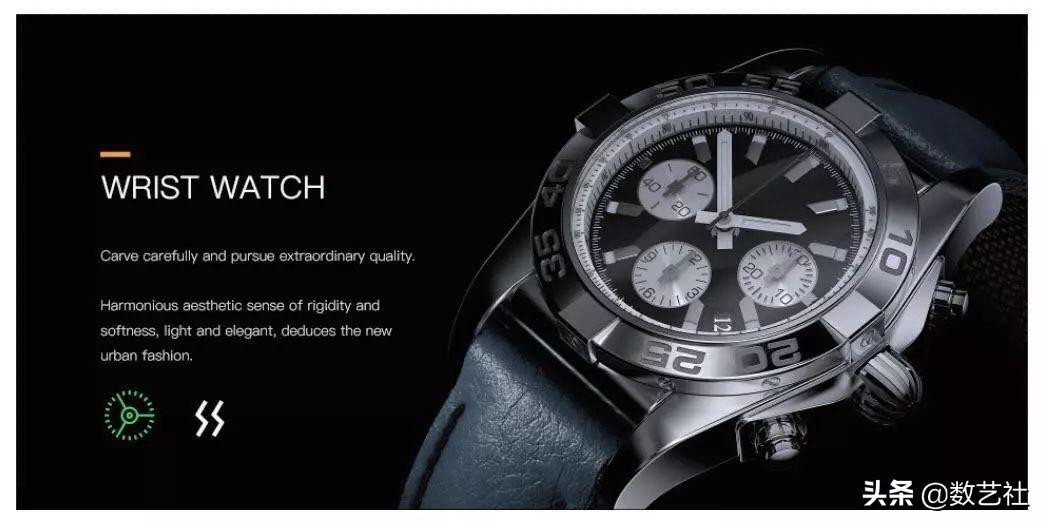
为了使排版更加出彩又保持简洁,我们给它增加一条小的矩形。使用“矩形工具” 在画布中绘制如图1所示的黄色矩形,为画面带来一些动感;考虑到画面的感觉和突出标题,将黄色矩形移动到标题上面,并按快捷键Ctrl+H取消显示参考线,如图2所示。

图1

图2
10:此时,文字左对齐排版已经完成了,还可以根据需要加入一些图标强调功能,如图所示。





 13122402111
13122402111 13122402111
13122402111