前段时间受疫情影响,很多企业选择在线办公,即使已经开工的企业,也是将疫情防护工作放到首位。各种用易企秀H5制作的通知公告,倡议书,防疫须知,返岗指南等宣传也是刷屏企业朋友圈了。

最近很多朋友问我如何实现易企秀转发统计功能,这类相关问题问的人太多了,实在是回答不过来了,所以今天我写了一个关于这方面的教程。需要的朋友可以继续往下看。

一、分享样式功能
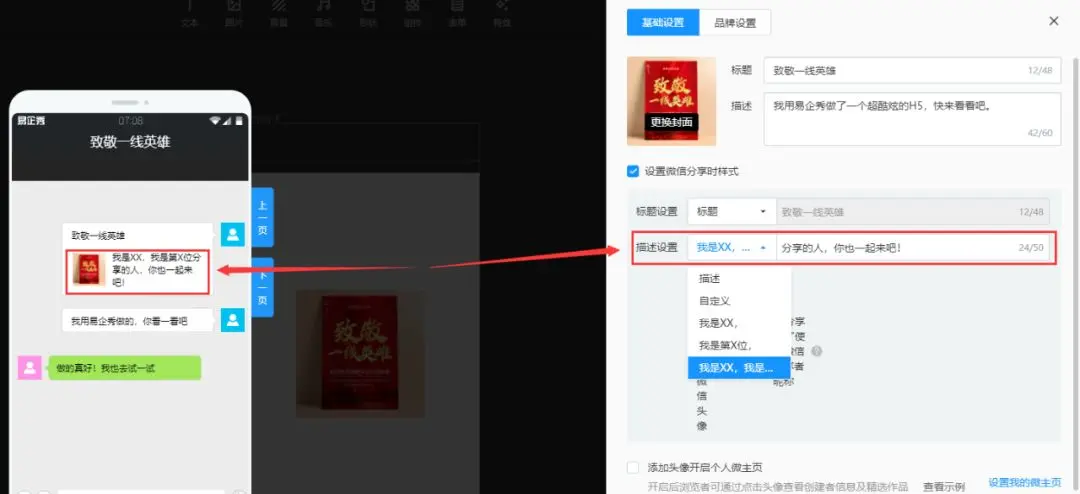
当好友之间或者朋友圈分享H5作品时,经常会看到如下样式:

分享格式:我是XXX,我是第X位分享的人
这个功能可以在易企秀的【预览和设置】里添加。

点击查看大图
同理,我们也可以在标题里设置这个功能,设置后标题名称就会取消,自动变成我是XXX,我是第X位分享的人。
很多朋友为了使自己的H5作品给别人一个爆炸级的浏览量或分享量的错觉,通常会使用这个功能,这个功能的好处是可以自行设置数字,形成一个假的浏览量或分享量,并且数字以滚动的方式呈现,达到一定的视觉效果。
如下图:

添加方式:【组件】-【动态数字】

这个功能的优点是可以自己随意设置动态数字,形成一个假的浏览量或者转发量。缺点是不能实时显示数字,需要人为在后台调整。
添加计数功能的作品可以与浏览者形成一个良好的互动,当浏览者浏览H5作品时,点击触发按钮,即可实现一次计数。常用于点赞,投票,评选,等活动宣传里。

添加方式:【组件】-【计数】

计数功能的优点是可以根据浏览者点击触发元素做到实时统计功能,缺点是点赞插件过大,无法自行更改大小,如果你不是强迫症患者,这个缺点可以无视啦~
统计功能相比前三种介绍的功能更简单直接,多用于统计浏览量。可根据用户浏览的次数做出统计并展示出来。
统计功能与动态数字功能展示方式相似,都是纯数字展示的,不同点是动态数字功能里的数字是固定设置好的,不能实时变化显示;而我们使用统计功能的数字,可以根据浏览量计数,这样我们就可以制作出一个假的转发数据展示效果。
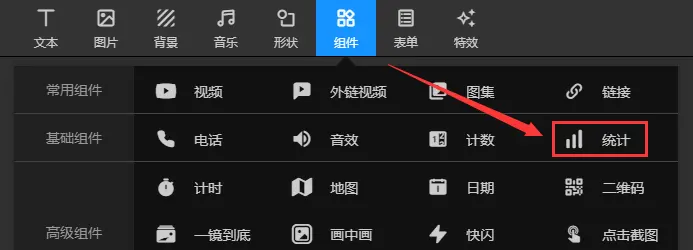
添加方式:【组件】-【统计】

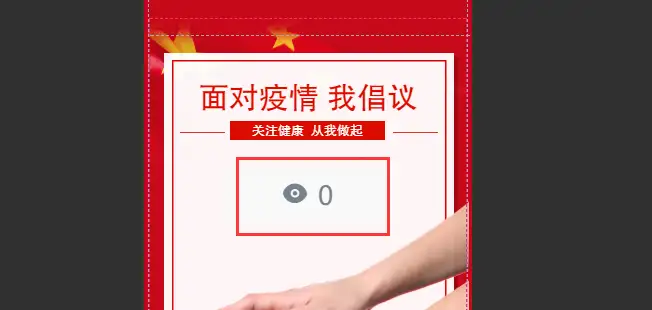
添加之后如下图所示:
统计功能会以数字+眼睛图标的形式出现

如果我们不想显示眼睛的图标,我们可以用一张透明的图片(png格式图片),替代眼睛图标,这样就相当于把眼睛图标去掉,只显示数字。

最后我们调整图标颜色,并在图标前面输入要表达的效果即可完成,如下图:

这样我们就相当于制作了一个假的类似于转发效果的功能,只要有人浏览,上面的数字就会+1位,浏览越多,增加的数字越多,而且是实时增加的。
以上分享的4个小技巧可以完美解决H5转发数据统计显示功能,至于实际操作中用哪一个,还是要根据实际情况而定,活学活用,祝你早日升职加薪~





 13122402111
13122402111 13122402111
13122402111