如果,您正在建立自己的在线商店,那么阅读此文相信会对你有所帮助。
电子商务的成功有很多步骤,从高质量的产品到漂亮的着陆页,但最重要的因素之一是精心设计的产品页面。没有这个必要条件,即使是最热门的产品也将卖不出去。
为什么产品页面设计如此重要?好吧,平均而言,只有 3%的访问会导致购买 - 并且高达69% 的购物车里面的产品买家都不会买。
为了对抗这些不太吸引人的统计数据,您需要为购物者提供尽可能顺畅的结账之旅。这就是我们的产品页面设计技巧的用武之地……
一个优秀的产品页面应该包含以下7个方面:
高质量的产品图片明确的定价有说服力的号召性用语信息丰富而清楚的产品说明社会证明/大家都喜欢准确的相关产品推荐风格的一致性无论您是新品出售还是想要提高现有商店的销售额,我们都会提供一些创建真正有效的产品页面的重要提示。
我们将引导您了解成功产品页面所需的最主要设计元素,以及激发您灵感的精彩示例,并包括有关如何将这些集成到到您自己的产品页面上。
我们甚至有设计模板来指导您以最佳方式布置您的产品页面,并附有每种设计的真实示例。我们利用我们的专业知识来创建这些模板,并利用多年的行业经验来帮助您取得成功。
准备好了么?在哪之前,请务必注册成为本站用户,相信您将收益良多
在开始设计产品页面之前,您应该了解一些基础知识。主要有:
您的目标客户您的品牌标识你的配色方案当你了解了这些之后,不仅会使设计产品页面更容易,而且会使它们更有效。单击下面的图标以了解有关每个区域的更多信息,以及它如何帮助您创建更有效的产品页面 - 否则,直接跳到第一步!
您的目标用户:
知道你的产品卖给谁很重要。明确知道您的目标受众始终是成功企业建立的第一步。在产品设计上,从选择代表您目标客户喜欢的模型,到使用您的受众所了解的语言编写产品描述。了解您的目标受众始终都是设计一个优秀产品页面的关键。
您的品牌标识
您的品牌核心是什么?是什么让您与竞争对手不同?您的品牌使用在什么环境?深入了解您的品牌及定位是提供一致的用户体验和与客户建立长期关系的关键。 你的品牌标识应该出现在你的产品页面上,从你的写作基调到你产品照片的风格和内容。您的设计应该始终反映您的品牌,无论是成熟精致,还是有趣俏皮!
您的配色方案
颜色可以说明一个品牌或企业的很多方面——例如,据说蓝色可以激发信任,这就是为什么这么多银行和科技公司都在使用它的原因! 您在整个网站上使用哪些颜色?毫不疑问,您也应该在产品页面上保持设计选择的一致性。 在设计号召性用语按钮、标签、标题等时,了解您的配色方案尤其有用!
产品图片应该在您的产品页面上的什么位置?上半部分
产品图片应始终位于首屏展示为止,因为它们通常是大多数客户希望首先看到以帮助做出购买决定的东西。事实上,93% 的消费者在做出购买决定时认为图片必不可少。将它们放在您的产品页面上的最显眼的位置!
那么,上半部分实际上是什么意思?
上半部分,又称首屏,是网页最显眼最突出的为止,在网页上,指用户不需要翻页即可看完所有需要的信息。对于产品图片来说,无论何时,不要超出首屏为止。在规划产品页面时,您往往会想到的第一件事就是产品照片,这是有充分理由的。产品照片是任何产品页面最重要的功能之一——你将它们视为产品页面设计的基础。
客户想确切地知道他们购买的是什么——他们无法像在现实商店中一样拿起您的产品并仔细检查它们,但他们可以浏览您的产品照片。
你的产品照片越好,就越容易说服客户这是适合他们的产品,你后面的工作也就越简单。我们将引导您了解充分利用产品照片的黄金法则——只需单击下面的 + 图标即可!
各个角度的产品图片展示
打个比方,如果你喜欢你正在考虑购买的套头衫的外观。但它只有一张从正面看的照片。但你看不到背影是什么样子的?也看不到其他面的图片,你会怎么想?
如果没有从不同角度拍摄的产品照片,客户将无法知道产品的其余部分是什么样子。
一半的在线消费者表示他们希望从不同角度看三到五张照片——值得一听!
为了激发客户的兴奋和购买欲望,您需要为他们提供全方位的图片。您可以通过 360° 视图(客户可以旋转产品)来完成此操作,也可以简单地从多个角度拍摄产品。
如果您选择第二个选项,请将自己置于客户的位置并考虑他们需要看到什么。例如,如果您正在销售鞋子,请不要忘记从上方和下方拍摄照片;如果您销售包袋,请记得附上内部照片。
显示产品变体
您的产品是否有不同的颜色选项或图案选项?不要让客户尝试想象红色套头衫与蓝色套头衫的外观——直接展示给他们看是最好的!
能够清楚地看到不同的选项将帮助客户想象使用或佩戴该产品,而不是简单地从一个微小的选择器框中选择一种颜色。
通过为客户提供每种颜色或图案选项的完整产品视图,将准确地向客户传达产品,促进他们的购买欲望。这样,他们能够知道应该自己选择什么!
近距离角度的产品图片
向客户展示他们要买的产品的最佳方式之一是对您的产品进行全方位近距离的拍摄。这对于展示物品的质地、图案或质量特别有用,并且可以真正帮助赋予产品真实的感觉。
另一种方法是提供缩放选项,客户可以将鼠标悬停在他们想要更清楚地看到的产品部分上。
使用参照图片来展示尺寸
““模特身高 6 英尺 1 英寸,穿着 2 号尺码。” 当然,可能你知道这个尺码在模特身上的表现,但是,客人呢?她要怎么想象?
如果您有资源,最好在上下文中使用参照物展示您的产品。首先,你应该始终使用是您目标客户的这个模特,这有助于展示您的产品以不同形状和尺寸穿着时的外观。客户将看到这个产品在她们身上的样子,有助于促进购买!
同样的,您也可以将这个想法应用到除时尚服装以外的其他产品上——例如,如果您销售灯具,不要单纯的只展示灯具。而应该是把它放在一个真实的房间里,这样人们就可以想象它在自己家里的样子。
显示参照的另一个重要方式是大小对照。例如,这个产品可能是一个手提钱包,或者一个大钱包——没有任何东西可以表明尺寸:

那么, 如果有人拿着它:

是不是更好一些?同样的,还可以这样发散:

因此,总结如下:
为您的产品拍摄高质量照片多角度展示您的产品显示你产品的所有可选项拍摄特写照片以展示产品细节参照物点缀必不可少价格应该放在您的产品页面上的什么位置?答:上半部分/首屏
定价应该始终清晰地显示在首屏——不要让你的客户去寻找你的产品的价格!没有人会在不知道产品价格的情况下购买产品,因此最好将其放在页面的高处。通常您应该将它放在靠近产品标题或“添加到购物篮”按钮的位置无论您的产品有多好,人们都想在购买前了解价格。因此,您应该在产品页面上尽可能清楚地显示价格!
即使您的产品非常昂贵,您仍然应该将价格放在首位——靠近产品名称或靠近“添加到购物车”按钮。这是因为客户通常会被自动吸引到这些区域,从而使价格很容易被发现。
其他帮助价格脱颖而出的方法包括:
使用更大的字体——你的价格应该是页面上最显眼的元素之一
使用对比色——使价格“更容易促进购买欲望”突出显示任何折扣——在更便宜的价格旁边显示原始价格,并明确节省!如果您在进入产品页面后没有立即看到价格,则需要重新考虑您的设计——首先应用上述提示,然后在朋友、家人或同事身上进行测试,看看他们有什么想法。
一个案例:

因此确保您:
将您的产品价格清楚地放在页面上,上半部分/首屏想办法让它脱颖而出,比如调整颜色和大小如果你不知道如何定价,你可以查看我们这篇文章:
创建有说服力的号召性用语
号召性用语位于您的产品页面上的什么位置?答:还是上半部分/首屏位置
号召性用语(或 CTA)通常是一个按钮或链接,号召用户采取行动!示例包括“添加到购物车”按钮、“在这里注册”表格和“购买该产品”邀请。CTA 应该始终放在首位,因为它是获得转化的最重要组成部分。如果人们喜欢您的产品,但找不到购买按钮,您猜怎么着——您将失去这个客户!召性用语按钮(或 CTA)是客户从浏览到购买过程中的最关键部分。让购物者点击您的 CTA 是您整个产品页面的设计的主要目标,因此值得花点时间把它做好。
如果没有 CTA,购物者就无法将他们喜欢的产品进行结账/添加到他们的购物篮中,这意味着您会错过他们的购买——这对你的赚钱之路不太理想!
这意味着将您的 CTA 放在页面上很重要——它应该直观、具体且易于理解。以下是我们充分利用号召性用语的几个方法:
将其放置在页面上半部分、首屏位置——您通常会在产品图片旁边、基本产品信息下方看到 CTA。并且,一定确保您可以在三秒钟内发现 CTA!
通过使用明亮或对比鲜明的颜色使其脱颖而出- 这有助于吸引注意力,并将客户的目光引向按钮。使按钮足够大——无论是在桌面上使用鼠标,还是在移动设备上使用手指,CTA 按钮都应该足够大且易于点击,别让广告遮住它。号召性用语措辞——大多数产品页面 CTA 都会说“加入购物车”或“立即购买”,这些都是直接、命令式语言的例子。无论您选择什么措辞,请确保通过清楚地告诉客户他们正在采取什么行动。号召性用语:案例
Netflix – 完美使用配色方案,使其 CTA 脱颖而出

总结:
在产品页面上放置 CTA 按钮的位置应该在3秒内可以见到设计一个大的、明亮的、易于识别的按钮想想你在CTA 上使用的怎样的措辞来鼓励客户点击编写信息丰富的产品描述
产品描述应该在您的产品页面上的什么位置?答:上半部分和下半部分
产品描述可以为客户提供更多关于产品的信息,远超仅图片提供的。最好在首屏有一个简短而精炼的产品描述,以便于快速浏览,然后在页面下方为想要更多信息的客户提供更长、更详细的版本。产品描述就是围绕您的产品图片构建的脚手架——它们支持产品照片,帮助客户了解产品是什么,以及他们为什么要购买它。
简而言之,产品描述是您说服客户并真正销售给客户产品的一个重要因素,就好像您站在商店里的客户旁边一样。
大多数购物者都在寻找快速、简单且能一眼看完的产品页面,因此您应该在产品图片旁边的上半部分写一个简短、精炼的描述。然后,在页面的更下方,您可以使用更长、更详细的描述,深入讲解产品的来龙去脉。
一个案例:
Lush——非常了解其用户需要,并发挥创意以帮助客户了解产品

总结:
选择产品描述的最佳位置写一个简短精炼的描述和一个更长、更详细的版本遵循我们撰写的一个好的产品描述的几个部分社会证明应该处于您的产品页面上的什么位置?答:上半部分和下方
您应该始终在首屏上显示产品星级,因为这是大多数购物者希望立即看到的重要卖点。重要的是在页面下方有完整的客户评论,以防购物者想要浏览其他人对产品的评价。社会认同是人们更有可能做(或购买)某事的现象,因为他们看到其他人也在做同样的事情。这就是为什么我们会被人群吸引从而在排满人的餐厅继续等待。也是现今许许多多卖房者乐此不疲的手段。
您是否知道97% 的消费者表示评论会影响他们的购买决定?
这就是为什么拥有某种形式的社会证明至关重要的原因,以便在线购物者可以立即看到它。最流行的呈现社会认同的方式是在产品标题附近显示产品的星级。
由于这种设计布局非常普遍,因此您的客户会希望立即能够看到星级评级 - 不要让他们去找它!
您还应该在页面下方包含客户评论,以便购物者可以轻松查看产品是否受欢迎,以及其他人为什么喜欢使用它。这是至关重要的,因为客户信赖其他顾客的评论程度比卖方写的产品说明要重要得多!
重要提示!
不要删除或隐藏负面评论——全是好评会让人生疑。<br>相反,请始终礼貌地回复投诉并尽可能快速和专业地解决任何问题。<br>这将激发客户对您的产品的信任!
您可以在产品页面上利用的其他社会证明示例包括:
低库存告警——这会产生紧迫感并引发客户对错过的担忧!用动态消息告诉购物者在过去一小时内有多少其他客户查看或购买了该产品——这就像一个虚拟队列或人群,向购物者展示其他人也对该产品感兴趣。“客户也查看/购买过”产品推荐——这将社会证明与交叉销售相结合,是让您的购物者留在您的商店的好方法。一个案例:
亚马逊——将客户评级和评论置于其产品页面的核心

总结:
将星级评分和评论纳入您的产品页面设计在产品页面上添加其他方式的社会证明产品推荐在您的产品页面上的什么位置?答:下半部分
产品推荐是一个有用且有效的方式,可以让客户留在您的网站上,增加每笔交易的价值,并创造更加个性化的购物体验。但是,产品推荐对让客户进行转化并不总是有利的,有可能会分散他们对当前正在查看产品的注意力。
这就是为什么产品推荐最好放在下半部分的原因。
如果您的客户已将产品添加到他们的购物篮中 - 那当然不错!但是之后呢?他们可能要去结帐了,或者漫无目的地在您的其他产品周围点击一下。但如果有更好的方式来保持顾客观看一个产品后,又继续购物,你不做么?
因此,产品推荐就出来了!
将其想象成快手的视频播放,看完一个视频后,你将一直看下去。产品推荐也是一样,根据客户当前查看的内容推荐客户可能喜欢的不同产品!
如果您可以提供准确且恰好是客户喜欢的产品推荐,那么客户再次购买的机会将大大增加——即使客户不喜欢他们查看的第一个产品,也可以让客户留在你的网站。
在产品推荐方面,亚马逊是无可争议的领导者——你有没有被它的“为你推荐”轮播所吸引?可行的方案包括:
“客户也购买”列表“类似产品”建议“您的首选”推荐您甚至可以通过承诺更好的量身定制的推荐来鼓励更多人为您的商店创建帐户——这可以创造更加个性化的购物体验,也可以提高参与度。
推荐产品的另一种方式是在产品照片中展示其他待售产品。例如,模特可能穿着靴子、裙子和套头衫,顾客可以“购买一件”或“一整套”——并在在购物过程中装满他们的购物车!
一个例子:
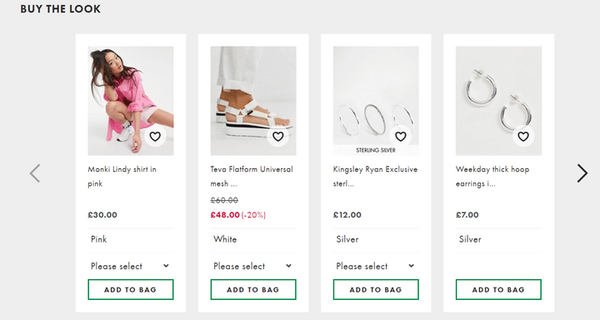
ASOS(= . = 应该放亚马逊的,但是前面已经放了!)——用于说服客户完成他们的外观

这不是您必须在产品页面上包含的实际设计,但它是一个重要的设计准则......
无论您是选择在产品页面上实现所有这些功能(推荐)、添加额外功能还是仅挑选关键元素,您的产品页面都应该始终保持一致。 无论您做什么,都尽量不要删除和更改您的设计选择,因为这会混淆客户并分散您对产品的注意力!
除了功能外,这同样适用于:
颜色字体图片尺寸页面结构(即所有内容的布局方式)语气(在产品描述等中)我们已经向您介绍了产品页面上最重要的元素,你应该也有了大体的了解,但是,是不是仍然想看下整体的设计模型?
没错,我们也准备了,请关注我们,马上更新!




 13122402111
13122402111 13122402111
13122402111