关于H5平台
H5制作起来上手快、效果好,个人营销推广的佳品。兔展、易企秀、意派360等平台,大同小异,要做一个用户互动的H5,传播起来更容易。
——叫小番
总体效果


基本流程
H5平台:意派360;
大概耗时:一个小时;
制作难点:参数变量、全局变量;
过程概述:基本功能如:截屏、微信头像、二维码、画板等可以上平台教程区观看。这个H5是让用户分享海报,以图片识别二维码的方式进入H5,用户第一步上传自己的图片、第二部手写签名、第三部合成图片海报。用户保存图片,可以自行分享到朋友圈。
第一页:一个文字打字出现的效果

1、“诚信315”样式是图片遮罩;
2、打字效果:选中字体,在动画中选择【逐字出现】,点击逐字出现,动画的持续时间、动画效果。

第二页:设置XX拍照和上传图片的全局变量

1、选中上传图片的按钮,点击时选择“XX拍照/上传图片”。修改XX拍照/上传图片 触发器,把图片赋值给“@上传图片@”这个全局变量。

2、添加触发行为,上传成功时——替换资源,找到创建的@上传图片@这个全局变量。把诚信315图片替换成XX拍照的全局变量所上传的图片。全局变量是在整个H5页面都可以添加,可以赋值给元素。
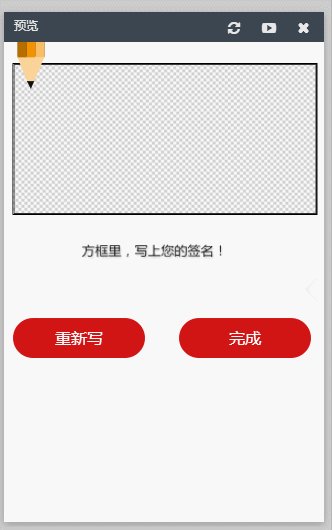
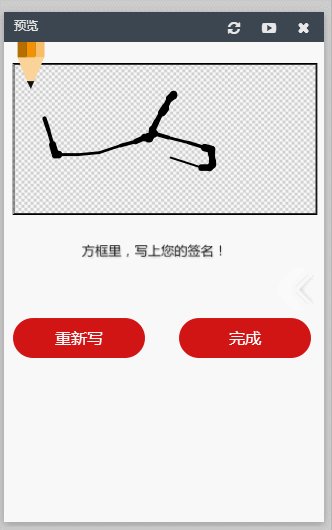
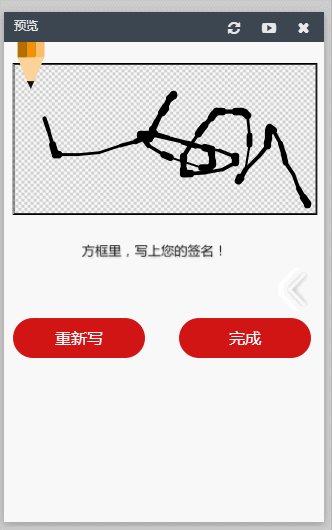
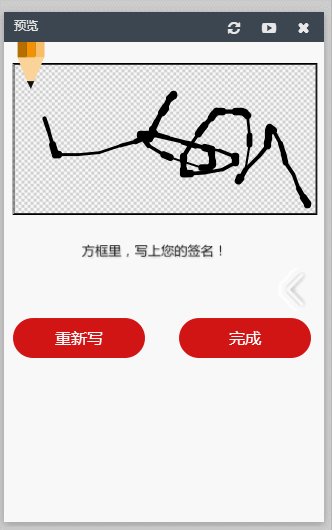
第三页:添加layer层、画板


1、添加layer层,可以理解成图片上模板,在模板上添加的元素部分显示在页面里;
2、添加画板功能,设置画板大小即可;
3、点击“完成”按钮时,跟XX拍照变量一样,设置一个签名全局变量;
4、画板写的字体转成一个图片,赋值给签名全局变量;

第四页:截屏、XX头像、替换资源

1、截屏功能,置于最顶层,把要截屏的元素选择中;
2、把签名和诚信315图片替换。同样的方式,分别选择元素,添加页面触发器—切换到当前页时[替换资源],这里的替换资源和前两页一样,都是使用全局变量传递;
3、建立一个新的全局变量,用来储存截屏生成的最后海报;

4、点击保存图按钮时,跳转到最后一页;
第五页:参数变量、计时器、预加载页面

1、切换到当前页时,添加替换资源,把截屏生成的图片展示出来。
2、增加加载页,提高用户体验,同时,防止H5未替换完元素就生成海报,这样最后的海报有部分还没有更换。

3、计时器和预加载页面配合使用。预加载页面摆好GIF加载图,计时器用参数变量赋值的方式,参数变量初始值为0,最终值为100。

4、计时器开始时赋值给参数变量,设置计时器每隔0.03秒,参数变量就增加1,这样参数变量到达100时,计时器暂停,完成。

5、计时器完成后,先设置替换资源,后设置显示最终海报;

6、设置提示语,提醒用户保存海报。

提示:制作中的坑
1、意派360编辑时没有标尺,不能元素对齐,可以用自己电脑上的图片当标尺,能解决对齐元素。
2、预加载页面过快,最后合成的海报替换元素不全,甚至海报缺少部分。可以增加计时器的间隔时间。
3、最后胜出的海报不能识别二维码,把替换海报的图片,设置二维码可识别。

4、XX头像不出来,在页面中设置需要用户授权。
5、不要试图生成二维码上加入不可信网站,或者个人链接等,XX平台会把含有不可信链接的H5屏蔽。

点击拓展链接,或者看评论来体验下吧




 13122402111
13122402111 13122402111
13122402111