课程目录
1、详情页概述
2、详情页设计难点解析
3、手机端私人秘籍
课程收获
简单了解:详情页的重要性
能够掌握:详情页制作素材收集
学会应用:手机端思维制作详情页
电商详情页概述
背景肌理

最开始的电商详情页以产品的堆砌以及产品的参数只是一些照片加上一些参数往里放往里放,这样子的详情页最早期是可以的,会放拍照会上传就能卖货。现在的电商详情页要团队协作和精心策划了。
电商详情页的重要性

1、产品介绍的好不好
2、提高转化率宝贝
3、一个优质的详情页不止是提高和转化还会提高店铺的一个流量。详情页会加入一些关联本色直接就开始卖产品还有质量保障包括客户的疑问还有一些店铺的活动入口这种关联
详情页设计重点解析
正确地执行步骤:
NP.1 了解该产品行业
NO.2理解文案诉求、纤细沟通
NO.3确定详情页风格调性
NO.4形成创意、 集合素材 、 着手制作
二、详情页设计的逻辑框架
详情页设计的逻辑框架:
1、店铺活动
2、风险承诺
3、产品海报
4、产品概述
5、痛点挖掘
6、功能 功效
7、证书 认证 好评
8、工艺细节
9、产品实拍
10、售后 物流 保障 包装
11、品牌 工厂 车间
整体风格把控:
1、色彩搭配2、分隔样式3、背景肌理4、文案排版
色彩搭配:
送选色工具三种颜色选择
不要超过三种主要的颜色,取一个中间色调颜色重度一定要高。

分割样式:
NO.1色块分割NO.2线条分隔NO.3标题分隔
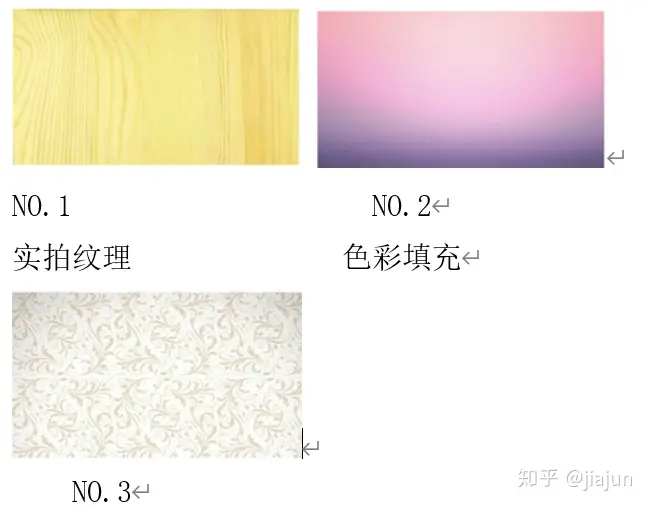
背景肌理

图案排版
三、文案排版
辨识度&节奏感
整体风格把控——文案排版

第一种衬线体
第二种非衬线体
第三种书法体
控制字体——不要超过3种字体
文案排列:
1、大小对比2、粗细对比3、颜色对比
四、手机端详情页设计技巧
手机端详情页设计技巧
照搬Pc端带来的问题
浪费三分之二屏幕、 信息密集度提高 、识别度降低 阅读吃力、体验降低。
手机:790px,宽1185px
经验总结:
1、竖向构图
2、精简内容
3、文字放大
4、适当留白




 13122402111
13122402111 13122402111
13122402111