我们在实际工作中经常会遇到临下班前,突然来了一个紧急的brief,要求我们根据需求快速完成一张详情页主图设计。
今天跟大家分享一个首屏快速制作的教程,帮助大家减少加班,减少脱发!

先来看下我们的参考意向图。

根据图片,先新建三个图层,区分出墙面、地面和地面的厚度。

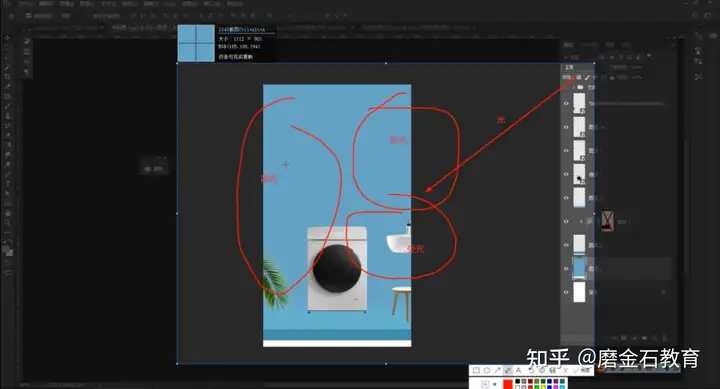
光从右前方照射,受光地方较亮,背光地方较暗。

填充一个固有色,剪切模板到它的背景层,这就是我们的墙面。

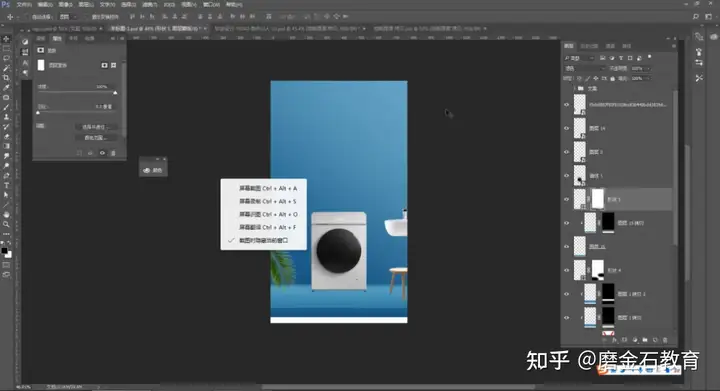
再将图层模式改成正片叠底,区分墙面和地面。

利用蒙版配合渐变工具,选择前景色到透明渐变,切换颜色黑色到透明。

顺着光的方向拉一些渐变,让画面有一个基本的光影效果。

接着,利用曲线或者接着正片叠底,让颜色变得更暗。
用画笔工具擦出墙角与地面相接位置的影子。如果有些生硬,就利用羽化,让颜色变得柔和。

接下来,是对商品的调整。
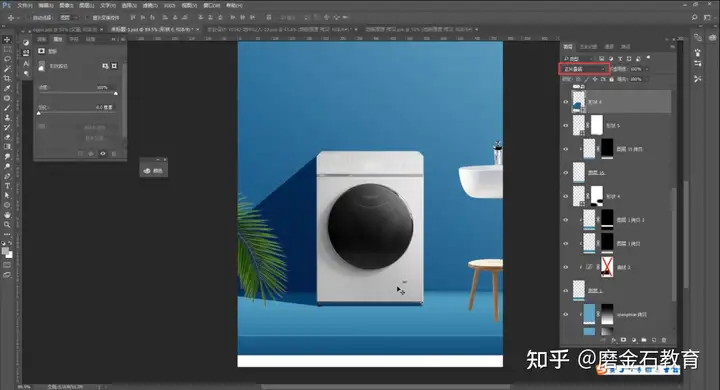
先给商品做个定光分面,对商品进行一个基本校正,让整个画面看着更协调。
利用曲线调整亮度,左下方颜色偏暗,注意避开。

商品有个基本的明暗变化后,开始添加细节,将商品中间黑色的区域用椭圆工具先套出来,方便匹配。

利用曲线工具,提亮左上角,再做一个高光圈,提高立体感。
对比一下商品修改前后的效果:

定好这些后,开始对商品进行光影塑造。
光从右上方打下来,勾出影子的区域,复制、填充,改成正片叠底模式。这就是第一层阴影。

为了增加影子的真实性,很多人习惯用高斯模糊,基础好一点的,可能还会考虑用蒙版擦一擦。

但是,这种方式做出的影子十分死板,也不够细致。
给大家分享一个技巧。
点击上方工具栏,选择【滤镜—模糊画廊—旋转模糊】

这个圆环代表了影子含括的范围,将它定到影子的起始点,根据需求,调整大小和角度,制作出遮挡阴影。

按照这个方法,给影子底部也做一个相对柔和的过渡。

接下来,我们增加影子的层次感。
由于光的透射和反射,离物体近的地方影子较深,远一些的地方,部分阴影会提亮。
提高这部分影子的亮度,让影子看起来不要那么死板。

注意叠加的时候,不要让影子的饱和度过高。
影子颜色过深,会让整个画面显得很脏。

基于这个逻辑,完成其他物品的影子。

为了增加氛围感,我们在背景中加一些斜影。

斜影中加入一些变化,不要完全一致。
利用正片叠底,改变斜影的图层模式,再利用羽化或动感模糊增加细节,通过光影的过渡增强渐变。

注意边缘处的压暗,及右侧的提亮。

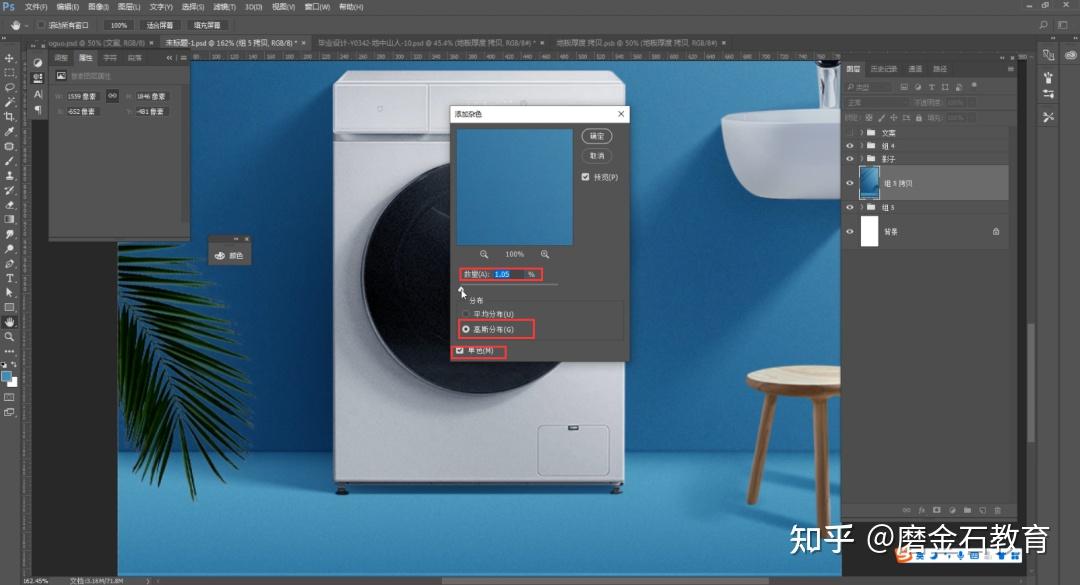
然后,为画面增加质感,将所有元素整合,复制、合并,形成新的背景。

在背景中添加一些杂色,数量选择1到2之间,增强颗粒感。

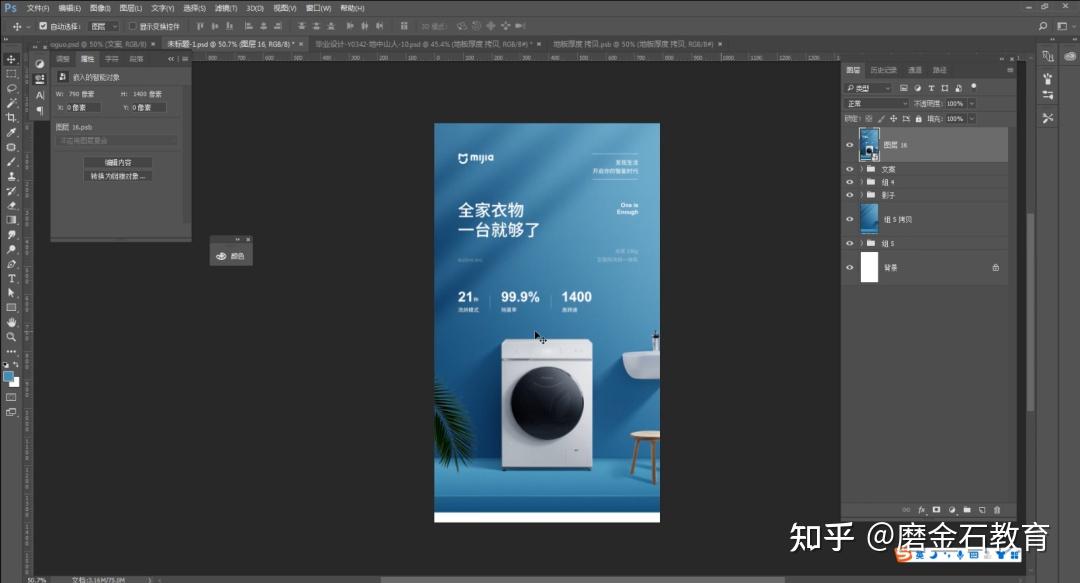
加入文案,这个海报就基本完成了。

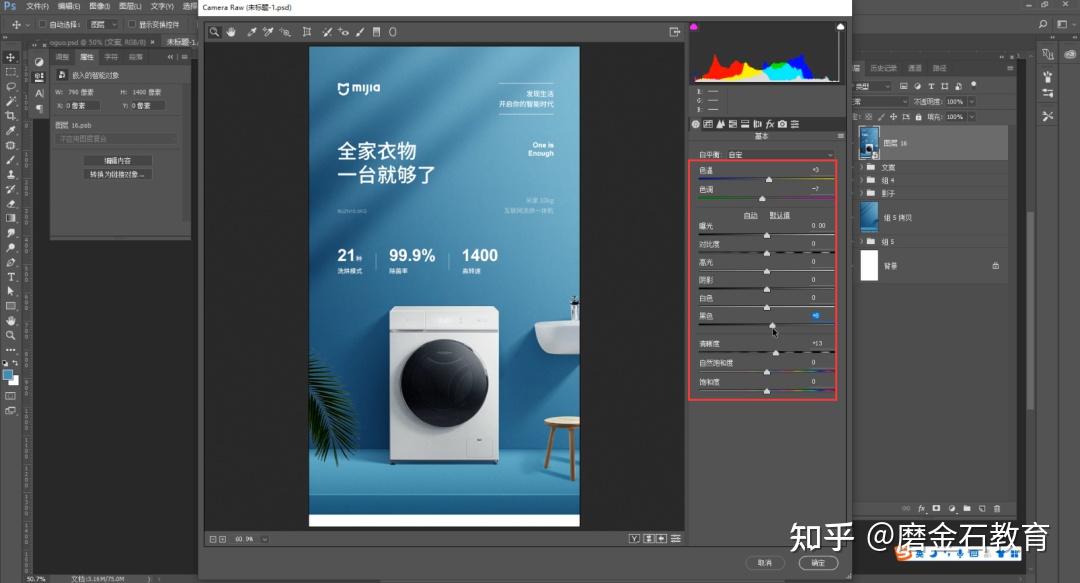
最后,进入camera滤镜,根据需求,进行微调,添加一些氛围感。

这张详情页海报,就做完啦。

看完这篇教程,是不是觉得自己又可以了!
脑子:我会了!!!
手:不,我不会,你在说啥???

趁着这个热乎劲,赶快打开PS练练,沉下心来,一步一步跟着做。
不然明天睡醒又忘了。




 13122402111
13122402111 13122402111
13122402111