终于到了我们的设计练习点评环节咯!~这次大家的积极性还比较高,到最后截止时间大家一共提交过来了69份作品,可把我看花了眼,毕竟详情页都是长长的页面啊!~

我发现一个规律,每次只要我布置了练习,虽然我给的时间算是非常充裕了,每次差不多都有2周时间,但是总是会有一些面粉只花了2-3天就做完了然后就交稿了,但是有些面粉会真的花至少1周的时间去打磨作品,然后再截稿日前前提交过来,这2种情况获得的结果是截然不一样的,前一种作品普遍比较粗糙,而后一种的作品质量明显要高一些。
所以我想说的是,做这种练习其实是对自己的一种锻炼,而不是像上学时期一样应付老师交差而已哦,因为我不是老师,你们也不是学生啊,我举办练习活动的目的就是促进彼此能力的提高,我们之间不存在师生关系的,我们只是一起同行的同行和朋友,只是我会带着你们往前走而已。
还有因为时间精力有限,我只点评前面5个哦,剩余的还会有25份作品我不会点评但是会展示出来(因为图片太多太长了会影响阅读体验,所以剩余的25份作品我只会截图部分展示哦),所以这次没有上榜的面粉们可以好好看点评学习也是一样的,争取下次练习可以上榜。

噢对了,点评之前,我还需要先给大家做下需求分析和说明:
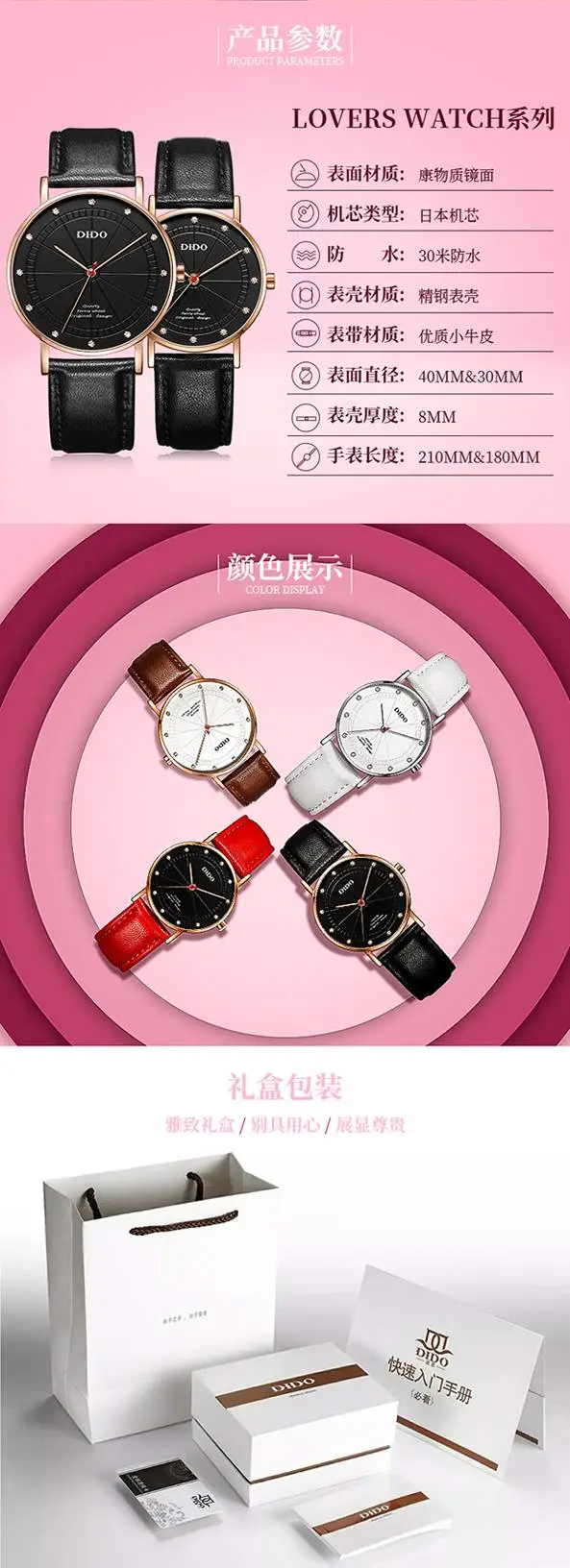
因为这次给大家出的详情页设计练习是关于情侣表的,而且文案也是比较甜腻和煽情的,所以大家很容易想到一些代表“恋爱”“甜蜜”“浪漫”的元素和颜色,比如彩带、玫瑰、红心等,比如粉色、红色、紫色、黑色等。
再一个因为不同的人对于情侣关系的理解不一样所以设计出来的东西也会有差别,因为爱恋也是有不同滋味的啊,比如苦涩而甜蜜的单恋暗恋,比如奔放炙热的热恋,再比如心如刀割的失恋,或者是平平淡淡的爱恋等等。
ok ,接下来,我们进入正题吧,直接看点评!~
编号01






点评1
头图创意:作为首屏图片,详情页的头图应该是整个页面里最抓人眼球的一部分才对,然后你才会有兴趣继续往下看,但是这个页面头的头图部分相对于接下来的第3、4、5幅画面视觉表现上反而更弱了,头图甚至看起来多余了。
下面这几张图的处理方式其实做头图banner会更好看:

其实如果实际项目中灵活变通的话,不需要前面的2张头图也行,文案也不是不可以换,不过这个需要跟运营或老板好好沟通了,他同意就行。
整体配色:虽然这个详情页的头图部分不太吸引人,但是整体的配色是比较统一的,做的也算比较完整,除了那个防水特点部分的颜色有点跳戏以外,我发现这提交的68份作品里只有极少数的人对这张图做了处理或创新,大部分都是直接用了这张图几乎不做任何处理,这显然是不合理的啊。
比如这个黄色太跳了,怎么着也该调个色啊。
给大家看看其他有些面粉是怎么处理的吧,这个黄色其实可以调成粉色或白色啊(ps的曲线里面有个“可选颜色”,你选中黄色,就可以调成任意色了):
或者换一种表现防水的形式,也ok。
整体结构:这里的整体结构就是平铺直叙的,比较方方正正的,问题不大,但是这几个标题部分的处理就不太妥了,因为你的画面基本都是带背景叠加的比较复杂的样式了,可是你又单独做了几个这样的带背景的标题,立马就冲了,画面就过于复杂了,像是被分割成了很多块,画面不够整体了:
其实这几个长条的标题看起来有点多余的,你不如用纯色或者直接在你的背景图层上做白色半透明色块类型的标题就够了。
细节:要说细节有什么问题的话,我想应该就是你的阴影看起来不太自然了,在粉色背景上做阴影其实不太好做的,最好是用同色系的暗色调来做正片叠底去做阴影,然后做多几个阴影图层,慢慢去调整它的透明度和模糊程度,一般来说越靠近物体的阴影越深,越远离物体的阴影越淡。
大家平时多观察就行了。
哦对了,黑色手表如果都换成白色也许更合适,毕竟黑色在粉色上太突兀了。
总结:
可以看出这位面粉算比较花心思的,比如我前面截图的几张还有最后的颜色展示部分都挺不错的,但是在产品特点描述部分和整体页面的结合方面就有点迈不开步子的感觉,这说明你做单个的创意banner其实是可以应付的,但是一旦涉及到需要把控全局的时候就有点力不从心了,说明你是时候多花时间来训练这种完整流程的页面设计了,把自己的大局观打开。
编号02
点评2
头图创意:跟第一个页面一样,下面的黑色调海报部分反而看起来更加吸引人,而头图的样式算是比较常规的情侣场景和排版布局,算是不出错的一种方式,但同时也感觉缺少了一点让人眼前一亮的感觉。
其实有一部分原因在于模特的选择和整体的场景与文案所传递出的感情关联不大,所以难以引发共鸣,模特如果能像下面这样亲昵自然也许会更有爱吧,背景可以是摩天轮,然后手里可以拿着五彩的气球渲染浪漫温馨的氛围(不过这个问题在于前期摄影阶段的拍摄部分没有沟通好)。
整体配色:整体的配色黑白灰基调也还好,但是跟前面的页面问题一样,那个防水特点部分的黄色太跳了,怎么着也该调个色啊。
给大家看看其他有些面粉是怎么处理的吧,这个黄色其实可以调成粉色或白色啊(ps的曲线里面有个“可选颜色”,你选中黄色,就可以调成任意色了):
整体结构:整个页面给我的感觉是,前面部分花了很多时间去排版构图,但是做到后面部分就有点草草了事了,虎头蛇尾的感觉,我发现很多人都是这样的情况。
这反映出了2个方面的问题,一个是自己的时间安排上不合理,一个是不够有恒心,可能前面做得好好的,后面发现时间不够了或者做不下去了,于是就草草收尾得了,我觉得如果你能更细心耐心一些,也许这个页面会改善很多。
细节:字号都太小了,每一块内容之间的间距都太紧了,其实像这种自由排版样式的页面,讲求的就是元素与元素之间要有大小对比和合理留白,会更透气更有节奏感,反之会让人感觉凌乱,比如你做的那个黑色海报其实还不错的,但是到了下面的内容板块就有点忘了这个原则,导致全部都做的太紧凑了,所以看起来很碎。
总结:跟前面一个面粉一样,记住先整体在细节,切记虎头蛇尾。
编号03
点评3
头图创意:这个页面一看就是妹子做的咯,粉粉嫩嫩五彩斑斓的,头图部分的氛围倒也是做出来了,有点小女生的那种甜甜的爱恋的感觉,跟前面2个页面对于恋爱的理解是不太一样的。
虽然是手绘风格,整体看起来也还行,但是因为页面里出现了好几种不同的手绘风格,所以初步判断这些手绘可能都是找的素材拼接的,不是说不能找素材,而是说即使要找素材也该风格统一些才好,这样才不容易露馅。
整体配色:整体配色没什么大问题,大概女生在色彩搭配上确实会更有先天优势一些(我是说大部分,不是说全部咯)
整体结构:整体创意、配色其实都还好,但是结构上还是不够连贯,主要原因在于那些米黄色色块的曲线线条和划分太随意了,其实你看到那些同类型的好看的页面设计的线条,他们其实只是看起来随意,但并不是真的随意,而是有规律的和有功能意义的,举例看看:
有句话怎么说来着?你必须要十分努力才能看起来毫不费力,明明是用了功却要做的不动声色很随意的样子,做设计大致也是如此。
细节:除去那些卡片纸效果的框架内容以外,页面里还出现了很多方方正正的色块,跟整体的流畅曲线显得有点格格不入,所以看是不是稍微统一一下比较好,如下图所示:
总结:这位面粉整体的把控能力和大的感觉还是有的,但是到细节执行部分就欠缺了些,你跟前面2位面粉情况恰巧相反,这说明你有一定的潜力和审美力,但是基础知识比较欠缺,还有动手练和看的太少了。
一个人的基础知识越弱,后劲就越不足。
编号04
点评4
头图创意:这位面粉想走的估计是奢华的爱情路线,用了黑棕色,头图整体的基调是可以的,但是如果能做的更精致些就好了,因为现在的背景太暗了只是简单的做了压暗处理,但是却不够通透,更适合的画面是什么样的呢?我举例给你看看:
周围虽然很暗,但是亮的地方是很亮的,而不是灰暗灰暗的,如果你有经常去观察黑夜里的灯光就会知道了。
整体配色:整体配色没什么大问题,但是个人感觉黑金搭配会比现在的黑棕搭配会更时尚靓丽一些,因为黑棕搭配会显得有点暗沉和压抑,适合年纪稍大的人,显老沉,毕竟这款情侣手表面对的还是年轻小白领和学生居多的。
整体结构:这个页面的结构其实在这里面算比较完整的了,整体几乎没有什么断层或多余的部分,也是属于常规的详情页了,所以不容易出错。如果想做的更好的话就需要继续多花心思了,比如在字体选择和间距等细节方面的把握。
细节:整个页面里的产品都没有考虑环境色和光源的影响,比如头图如果背景是有金粉亮光之类的元素的话,手表应该会受到影响才对,但是现在都没有看到,包括下面的所有产品都处理的太亮了,显得略微不自然,希望以后都可以注意下。
还有这一块,它们之间显得有些孤立,所以看起来略为单调,其实如果把那些彩带利用好作为他们之间的一种桥梁建立起联系会更好(比如以前常说的s行轨迹),这样一来,彩带不止是装饰品,也起到视觉引导的作用了,画面也更连贯和饱满了:
总结:跟前面的面粉一样,需要多练多看,细节无法继续打磨,停滞不前大都是这个原因造成的,因为脑袋里的货积累的不够,手上功夫不扎实,知道效果也实现不出来。
继续加油。
编号05
点评5
这个页面我就不跟前面一样分步骤去点评了,就直接整体点评吧。
头图第一屏的画面我是很喜欢的,标题创意也不错,然后到了第二屏也很有创意,但是从这之后的画面就比较常规了,排版上太紧凑了,因为我们现在其实是以移动端为主,所以画面最好是采用竖屏思维去排版更好,比如这里看着就有点累:
换成这种竖版的排版可能会更舒服(图文上下排版的格式,而不是左右排版的格式),留白可以多一些:
ok,到这里5个小企业点评就结束了!~
其他页面的因为我的精力和时间有限就不一一点评了,不过我也发现了大家的共同问题可以汇总给大家看看:
1、大家普遍都做得不够精致,大部分面粉做的页面都是虎头蛇尾,前戏很足,然后末了匆匆结束。。。
2、能感觉到参与练习的面粉大都基础知识不够牢固,三大构成需要补起来啊,不过,能行动参与练习就一定是一种很大的进步了,至少你们行动了。
3、爱偷懒,比如说别人给你的图是什么样你就什么样用了,而不知道去处理光源,处理色调,去抠图,对,我发现大家真的懒得可以了,其实有时为了达到更好的效果,是要抠图的。。。记住了咩!~
4、我还发现大家的排版格式基本就是按我给的交互稿来的。。。这样是不对的!~要学会去突破自己啊!~
最后的最后,我这次说过会有30个投票奖,所以以下剩余的25份练习作品是可以和前面的5份点评作品一起参与投票的,但是因为这篇文章已经太长太长了,而且大家的排版太类似了,所以下面的25个页面我只展示头图及以下部分了,而不会展示完整页面,微信后台对传的图片有M数限制,所以大多数页面都被我切图了再上传的,所以大家看到自己跌页面被我切的七零八散的也不要怪我啊,因为我已经累死了。。。。哭
编号06
编号07
编号08
编号09
编号10
编号11
编号12
编号13
编号14
编号15
编号16
编号17
编号18
编号19
编号20
编号21
编号22
编号23
编号24
编号25
编号26
编号27
编号28
编号29
编号30
至此,《做设计的面条》第17期设计练习活动就圆满结束了,但是所有获奖结果还需要等一等,因为人气奖和最佳视觉奖还要等到下周一才会有结果,所以我们下周一见,到时记得到时来领奖哦!~
好了,接下来请大家给你喜欢的作品投上一票吧,多选哦!~
这次点评可够长长长长的,
欢迎打赏或转发文章支持面条呐~
么么哒~
----这里是做设计的面条的第268篇原创文章----
转载请注明公众号名称和ID




 13122402111
13122402111 13122402111
13122402111