APP图标- APP Icon
每一个APP都需要设计一个酷炫令人难忘的图标。设计不错的图标会在 APP 商城中引起用户的注意,而且在布满图标的主屏幕上也会脱颖而出。在第一次看到APP 的时候,就可以通过图标来判断APP的用途了。APP的图标同样也会出现在“设置”或者“搜索结果”中。

设计要简单,找到APP的核心元素并提炼,用简单的图形来展示用意。设计的时候要注意细节的添加,图形如果过于复杂就比较难以分辨出细节了,尤其是在比较小的尺寸的场合下。
设计的图标要有聚焦点,用户可以通过这个聚焦设计就能识别APP是干什么的。也就是具有识别性,不要让用户去分析和猜测这个APP是做什么的。比如,邮箱的图标上面就会出现一个信封,让人就联想到是邮箱。要花时间去思考设计一个美观抽象又能很好表达APP意图的图标。
保持图标的背景简单,避免透明。要和周围的图标保持协调,没有必要在整个图标中都填满设计,也就是可以考虑留白。
只有在必要的时候,或者说文字是LOGO 的一部分的时候,才需要考虑在图表中使用文字的元素。APP的名称显示在主屏幕上图标的下面就可以了。不要使用不必要的文字来重复名称或告诉用户如何处理应用,例如“观看”或“播放”。如果设计中包含任何文字,要明确是与APP内容有关联的文字。
不要使用照片,截图或者 APP 里面的页面来作为图标。图标这么小的尺寸,会导致里面的细节都看不清楚。截图的话作为图标就太复杂了,通常很难传达APP的意思,甚至引起误导和混乱。
不要使用苹果的一些元素作为图标设计,苹果的元素受到版权的保护。不要在APP的内部界面中再使用APP的图标,容易引起混乱。
设计好图标以后,要在不同的背景上面进行测试。因为我们无法判断用户会使用什么颜色的背景。因此,不要仅仅针对浅色或深色测试图标,还要在不同的照片上查看效果。要在真实的设备上进行动态的测试,因为背景可能随着设备的移动而进行改变。
设计一个方正的图标就可以了,系统会自动把方正的图标变成圆角。
APP图标的属性:
所有应用程序图标应遵循以下规范。

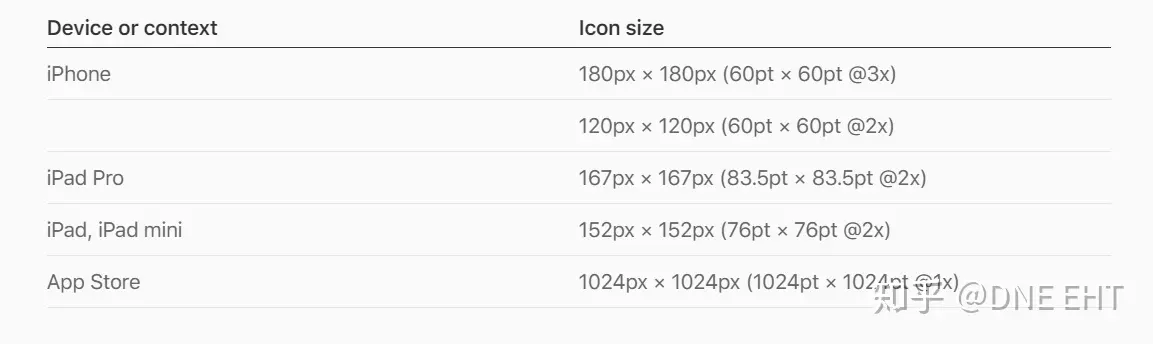
APP程序图标大小尺寸
每个应用程序都必须提供小图标以供在主屏幕上以及整个系统中使用,以及一个大图标以在App Store中显示。




 13122402111
13122402111 13122402111
13122402111