在电商产品中,产品详情页的设计、或者说产品站的设计是十分重要的,因为这一板块很大程度上影响着销售转化。那么,产品站的设计该怎么做,才能达到更好的展示效果呢?这篇文章里,作者做了分析和解读,一起来看看吧。

电商产品最重要的两个板块,一是首页,负责流量分发;二是产品站,也叫产品详情页,负责销售转化;这两个板块基本串联着整个产品,设计的好坏,直接影响购物体验和转化。
前阵子跟大家分享了小米商城首页设计改版,这次分享产品站,产品站的改版过程持续了多半年,踩了很多坑,总结了很多有价值的经验,接下来跟大家一并分享。
分享的内容分为四个方面:用户篇-需求篇-竞品篇-改版篇,每个环节循序渐进,层层环扣,本文尽可能把改版的底层逻辑说明白,讲透彻。
人是情绪动物,当用户购买商品时,无论是在线下还是在线上,都会有不一样的情绪行为,比如有时会特别爽快下单,有时又会犹犹豫豫没有购买冲动,有时还会精挑细选花费很长时间最后决定先加入购物车,这些都是购买情绪。
影响购买情绪的因素非常之多,比如用户需求的强弱、对品牌的认可度、产品的功能、服务感受、价值感、信任感、安全感等等。在销售过程中,若能够掌控用户购买情绪,那就会大大增加用户下单的意愿。
购买情绪大体可分为三大类,果断型、感性型、理性型,三者因为购买情绪的不同,在购买过程中,关注点和心态也会有所不一样,所以“对症下药”才能更好的促销售。
1. 果断购买情绪一般需求明确且强烈,亦是对品牌认可,对产品信任,购买过程中,看重关键要素需求,以目标为导向。
这类用户群体最具价值,是平台的宝贵财富,他们往往对品牌认可度高,对平台信任,粘性高,购买行为大多是果断下单,同时多数人还愿意将品牌/产品推荐给他人。
场景再现:
用户:期待的小米14终于问世了,参数真的很高能,拍照无敌,必须整一个;想买个扫地机看了好几个,还是买小米的吧,毕竟大品牌服务好;必须官方平台购买,没优惠无所谓,正品保证,物流快,服务可靠。
2. 感性购买情绪感性购买情绪也容易果断下单,但下单的动机与果断情绪下单的动机不同,“果断”是因为对品牌,对平台信任,需求也强烈;“感性”则可能是因,产品外观好看,或是有朋友推荐,再或是联想到了产品的某个使用场景,从而触发了感性情绪而下单。
打动感性情绪用户,从UI设计上来讲,要保证高质量且好看的产品图,全方位展示产品的细节、产品的使用场景图、感性的文案、规范的页面设计等等。
当然这些只是能够助力用户下单的因素,对于品牌电商来说,让用户爱上品牌才是真正的价值,所以平台还要不断传递品牌价值和产品优势,提升产品力,同时给到用户真诚贴心的服务,长此以往,用户就会对品牌产生潜移默化的认可。
场景再现:
用户:哇唔,这款手表也太好看了吧,还是(XXX明星)同款,跟我那件衣服也很搭,买买买;这包在模特身上气质绝佳,放我身上肯定也不错,买回来试试。
3. 理性购买情绪一般来说,用户对于没用过的品牌,不了解的产品,不熟悉的购物平台,通常是理性情绪,这是很自然的心理现象。
也有很多人,在消费上一贯是理性情绪,正所谓钱要花在刀刃上,要找到最合适的产品,认同的价格,才会入手。
理性情绪用户关注点一般有两个方向:一个是关注产品的性价比、客观评价、售后服务、产品功能细节等;另一个是关注自我价值认同,这就需要让用户感受到信任感、价值感、安全感等。
所以在产品设计上,能够快速有效让用户对比商品,另外评价体系在设计和运营上做好体验,同时UI设计上还要巧用品牌元素,表达品牌感。
对于品牌商城,还要强调官方商城,服务至上等运营理念等,这些都是助力理性情绪用户下单的条件。
场景再现:
用户:嗯这个产品感觉不错,先去看看评价,评价有人说不好啊,再看看吧;这两个款都还行,纠结,先都加入购物车,再看看有没有更好的;不了解产品,不知道买哪个,找朋友推荐一下吧;这服务态度太差了,以后都不会买这个品牌了。
4. 小结每个人都会存在这三种购买情绪,所以在设计上,应该是综合的,即要对“果断”亲和、又要对“感性”友好、还要对“理性”有效,好的电商平台基本都做到了这三点。
产品站改版属于重点的大项目,这样级别的项目,难度非常之大,首先要明确改版方向,从产品、交互、设计角度总结问题,其次要做用户调研,过往数据研究并具体分析,竞品分析等等。
关于设计方向和问题总结,在部门大会时,老板提了很多,拿到资料做了一下梳理,下图所示。

这些内容是最具价值的需求和问题总结,“需求”是公司的发展战略,“问题”是近几年的用户反馈积累,所以这次产品站的改版目标非常明确。
1. 问题与需求总结通过对需求和问题的总结,再结合各种调研和产品设计的思考,我们总结了六点改版的方向。
1)产品定位不清晰
有官网之名,无官网之魂,购物体验差。
2)产品站信息乱,不易理解
无法捕捉产品卖点浏览效率低,不容易高效对比同类产品。
3)线上线下融合
同价同促,通过门店自提,门店闪送,增加门店订单量。
4)官网形象高端化
提升用户体验,服务体验更贴心。
5)做好新品及自营大促
持续建立官网认知,将官网价值内核转化为用户语言,通过关键节点传递,建立官网心智。
6)承载手机 x汽车
一体化销售服务。
结合这六点总结,再依据品牌电商产品的定位,公司战略,分析现有问题,思考设计解决方案,下面我们来研究几个问题。
第一个提到了“产品定位不清晰”,先去找找原因,看下图是能否快速感知到,哪个是小米商城的产品站,我们做了一些调研,多数人很难分的清楚,甚至有相当一部分人会误认为这都是淘宝。

在产品站的页面中,最具有产品辨识度的底部按钮,两款产品设计形式与颜色几乎一摸一样,从品牌势能上来看,淘宝强于品牌电商的小米商城,所以把小米商城误以为是淘宝很正常。
当然产品定位不清晰,不能只从设计上去看,比如产品逻辑,运营策略都能体现一个产品的定位,甚至客服的话术也是如此,比如小米商城的客服也跟用户说“亲”,那就很难形成自我品牌定位的认知。
对于品牌电商来说,要有自我的品牌调性,这不仅是用户认识你的基础,更是品牌发挥优势的重要能力。
很多设计师认为,借鉴主流成熟产品的设计不容易出错,有一定的道理,但是这不应该是你思考的主线,主线是先找准自家产品的定位,其次才是如何结合主流产品优点,打造自己的产品。
第二个问题说到,“产品站信息乱,不易理解,浏览效率低,不容易高效对比同类产品”,原因是头图信息太多,标题下方也是文字堆积,想给用户的信息太多,反而导致用户根本不会去读这些信息,所以提炼信息和重新排版设计迫在眉睫。
其中提到的“不容易高效对比同类产品”原因也很显然,“机型对比”的设计形式,像不可点击的标签,从点击数据上来看,确实极低,在用户调研中,也有很大一部分人认为不可点击。

一个信息冗余的页面,没有品牌元素信息、也没有表达自我的设计语言,注定会大大影响用户的购物体验,甚至还会拉低用户对品牌的好感与信任。
以上是简单的做了几个问题分析,分析问题,研究需求,是为了思考接下来的设计语言的制定。
2. 设计语言/原则设计语言是“塑造自我”的重要表达方式,一个优秀的产品一定是有自身的设计语言,所以我们要打造一套符合小米商城定位的设计语言。
根据小米商城品牌电商的产品定位,公司高端化战略,再经过一系列的研究和探索,最终总结制定4条产品设计语言/原则。

1)回归产品本身
聚焦产品价值为核心,回归本真主打产品秀,营销信息合理展示。
2)克制的
克制色彩营销的导向, 复杂的设计,助力品牌高端化。
3)极致的
以用户语言,打造产品细节,打磨用户体验,做好服务。
4)有品牌感知的
提取品牌DNA,建立官网心智,打造官方商城优势。
有了设计语言就有了设计风格指导,这四条设计语言不仅仅是支持产品站的设计,而是贯通指导整个产品的设计。
在设计改版前,主线是研究自家的产品,次线是对竞品有充分的了解,知己知彼,才能更好进行自己的设计。
1. 产品定位通过对市面上主流电商产品设计的研究,能够分析出,综合类电商与品牌电商的产品定位差异。

以上是综合类电商,即全品类,此类平台的特征是追求性价比,满足消费者物质层面需求,购买动机是功能、卖点、价值等利益点,UI设计需要注重氛围渲染,刺激消费欲望。

以上是品牌电商,产品设计注重的是赋能品牌,追求品牌溢价,满足用户精神层面需求,如身份的价值认同,用户的购买动机非常注重品质,以及是否符合自己的社会属性等方面。
在UI设计上,不能过分强调利益点,不能过度刺激消费,应聚焦商品本身,强调商品卖点,体现商品的本身价值、品牌价值。
从设计风格上来看,综合类电商设计,营销感强,注重热闹的氛围渲染;品牌电商则设计更轻量,聚焦产品功能卖点,营销感较低。
2. 认识自己-模块分析认识自己远比研究竞品更重要(强东哥说过这话),我个人非常认同。接下来,我们全方位的拆解小米商城产品站,同时进行模块化分析。
首先分析每个模块的历史数据,是否符合预期,这里的预期指的是某个入口的点击率是否正常,如果异常思考如何改版。
然后分析每个模块的功能作用,是否可以改进,满足新需求,助力新业务,从设计上来看是否合理美观,最后再结合新的设计语言进行改版。

产品站的信息传递逻辑是循序渐进,首先让用户快速获取商品信息,产生信任情绪,认可品牌/商品价值,从而产生下单行为。
产品站的整体设计,如若让三种情绪用户(果断型、感性型、理性型)在购物过程中,通过不同的信息,促进下单概率,并非容易,所以页面的信息排布的合理性尤为重要,接下来开始改版。
在产品站改版的半年多时间里,中大概出了7-8版,一直在不断的优化调整,下面以最终稿来讲解。

上图是新旧版本的首屏对比,设计风格上有重大变化,变得更轻量,日常样式优惠政策都聚合在一个入口中,让日常的营销感弱下来。
首屏应该,也是最重要的,能让用户快速了解产品,所以首屏应更多展示产品外观、配置、功能等信息。


头图在非大促期间,不做任何营销信息的设计,保持干净整洁的风格,这能满足追求品质感用户的心理期望,同时也是满足感性购买情绪用户的因素之一。
整洁有品质设计,能提升产品在用户心中的溢价空间,简单说就是用户觉得很值;杂乱的设计,优惠信息冗余,用户没有安全感,不能直接感受到,能不能享受到最优惠的政策。
新版的设计理念,结合设计语言“回归产品本身”,打造产品秀,让用户去感受产品本身的价值,对于品牌电商,用户被产品吸引,远比促销信息吸引更有价值。
手机是平台最重要的主营业务之一,为了能更好的展示手机,新版头图的设计,增加了颜色切换的交互功能,此功能后台可配置,也可用于其他多色产品的展示。
交互逻辑是,当用户选中一个颜色手机后,然后在往后滑动切换图片浏览,这时看到的图片都是关于当前选中的颜色手机图片。
另外,旧版的头图数量没做限制,运营同学常常会上传几十张图片(上图中旧版头图上传了24张),这个量级不仅没有起到精准的价值信息传递,反而让用户在此区域停留时间过长,产生厌倦情绪。
同时,从技术的角度来讲,过多的图片产品性能受影响,产生加载和卡顿也影响用户体验。
改版后,重新制定了策略,根据7±2原则,做了最多9张的限制,如果是有颜色切换商品,那就每个颜色分别可以最多上传9张,同时,建议运营同学上传6-9张为宜。
2. 图标设计顶部icon的优化,旧版三个icon加了黑色透明底,从设计的角度上来看,加肯定没有不加更简洁美观。
加黑色背景,设计的初衷当然是为了适应杂乱信息,或在黑色背景下避免有撞色冲突。

其实,对于品牌电商来说,并不会像B2B电商平台,商家自行上传头图,图片规范质量不可控。
对于,自营品牌电商上传的头图完全可控,设计师制定设计规范,即可大概率避免撞色的情况。
再者,当用户左右滑动头图时,用户关注的是图片信息,一般不会对上面的三个图标有兴趣,所以即便颜色冲突看不见也无关紧要,为了一个无关紧要的能力,影响视觉表现其实有点因小失大。
3. 视频/图片“视频”“图片”按钮切换的视觉改版,旧板与当时的淘宝也是如出一辙,根据新的设计语言,商品应该是最优展示,所以改掉突出的色块设计,包括头图直播的图标也是同样的设计理念,色块多了就会变得杂乱。
对于借鉴的理解:
淘宝、京东这样的国民产品,当然要借鉴,但一定是借鉴他们产品的结构,他们培养出来的用户习惯,他们的产品底层逻辑,UI的设计要避免同质化。
4. 3D展示接下来借鉴一下主流产品的结构,一个商品可以3D展示,就能让用户很灵动的观察到产品的更多细节,体验会非常好,尤其对感性购买情绪用户。
刚说到头图主打一个产品秀,所以产品的3D展示入口,一定是在头图上,这非常符合用户的浏览商品逻辑,也是主流电商培养出来的用户习惯。

行内的人都知道,产品3D展示的功能,非常花钱,若第三方开发,一般也是部署在人家的服务器上,按周期付费,一次性买断很贵。
旧版的点击数据非常低,不符合此功能的预期,等于是花了大价钱开发的功能,并没有发挥出应有的价值。
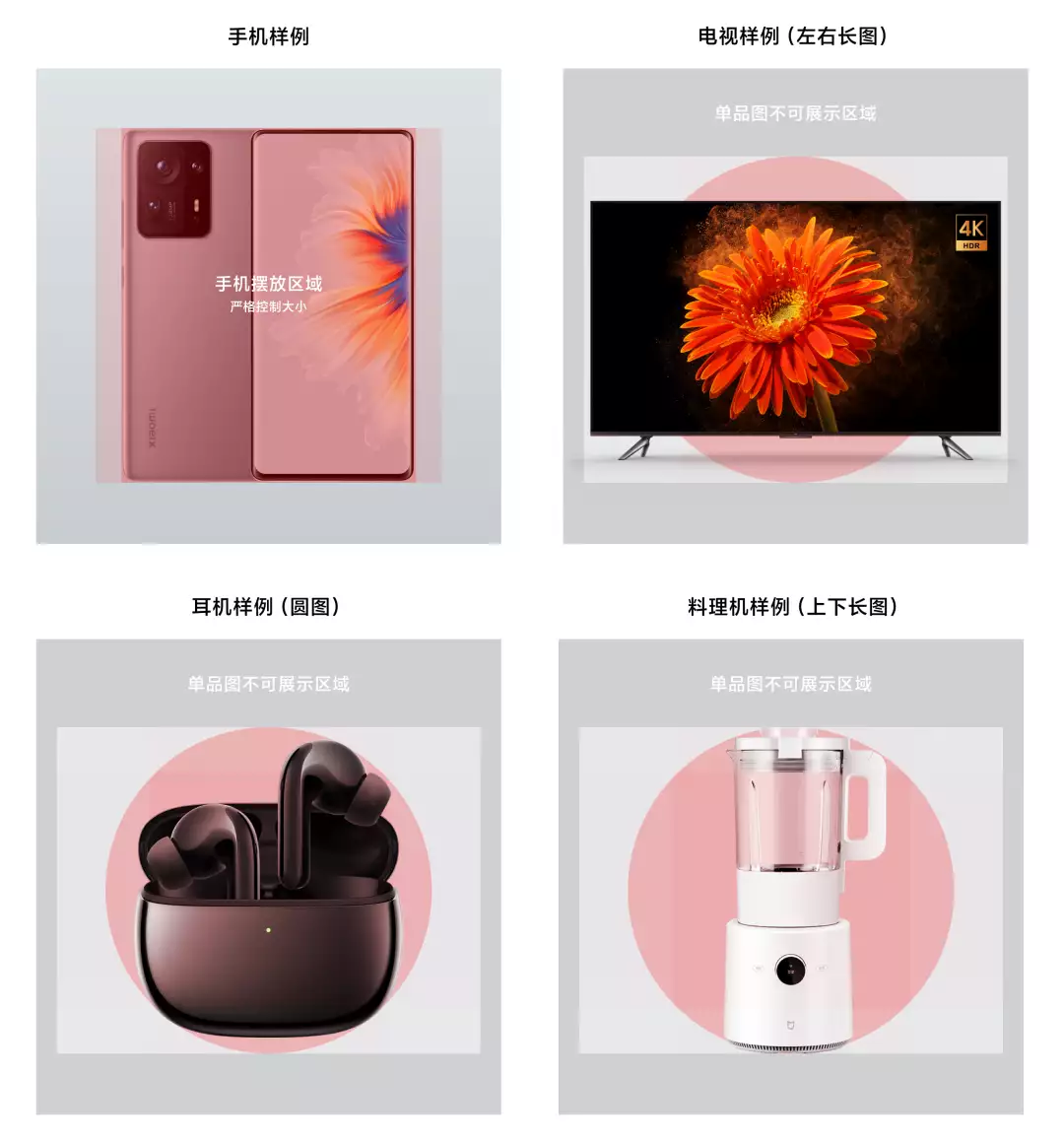
5. 头图规范头图产品的展示制定了设计规范,这样能保证各种形状产品展示,在视觉上都是相对一样的大小。


风格上采用了卡片式设计语言,原因有两点,当时较为流行,另外就是卡片式设计能够节省页面长度,同样的内容,卡片式设计省空间。
7. 价格设计价格改为黑色,设计的理念是页面中出现的红色元素,尽可能是优惠相关的信息,要给用户打造这种心智,黑色的价格更为冷静,等于削弱了营销感。

价格下面依旧是优惠信息汇总的入口,但是做了轻量化处理,比如去掉了色块按钮,标签做统一样式设计,并且只最多只展示三个优惠政策标签,这样次区域不会出现折行的复杂样式。
产品名称改为变动展示,比如在“已选”中选择了其他规格参数,那价格与产品名称的规格参数信息都会对应变化,这是旧版没有的功能,是多数电商平台都有的功能。
9. 排行榜/副标题标题下方优先展示排行榜,若此品没有排行榜,就配置一行副标题,且灰色字,这样整体会有视觉层次。

旧版之所以看起来乱,一是排版问题,二是视觉层级没拉开,导致整体看起来是一篇“小作文”。
排行榜设计理念:
自营品牌电商排行榜的作用,是让用户对商品产生价值感,用户对产品有兴趣恰好排名还高,这种客观信息的传递,就会让用户产生价值感受,对于客观正向、权威的价值信息,最能打动理性购买情绪用户。
其实用户点不点击排行榜,对平台来说不重要,从品牌电商来讲,都是自家的孩子,都是宝,谁愿意让别人看到自家孩子谁好谁差点呢。
而综合类电商排行榜,一般要强化入口设计,引导用户点击,让用户做最优选择,这样不仅能提高了用户选品的体验,还能激励商家做好产品,力争好的名次。
设计很多时候的底层逻辑,来源于商业模式,盲目的借鉴,不思考设计逻辑,就会荒诞不经。
10. 按钮位置调整产品名称的右侧“分享”功能改为了“对比”,用户对比产品,一定是基于当前产品,所以在产品名称旁边放置对比功能入口,合情合理。

新旧两版虽都有对比功能,但因为入口位置设计不同,用户的使用体验差异就很不一样,数据也会有较大的差距。
旧版的分享按钮,在产品名称旁边也合理,但在页面上方已有常驻的分享功能,重复出现的必要性不大,况且分享在上方已是一个通用认知,所以放置“对比”按钮更具价值。
11. 图标设计问题说一下旧版“分享”图标的设计问题,在一个不规则的区域,放一个不规则的图标,就等于是乱上加乱,非常不美观突兀。

产品名右侧的空位,上方、左方、下方都是不规则的空间间距,这时在设计上,要不图标颜色弱下来,要不强一点,要不设计的更整体,才能看起来融入的更好,更整体。
12. 活动小入口下图是活动入口的设计改版,此活动入口是,对应当前产品的优惠活动入口,点击后跳转活动页。
活动即是优惠政策,所以新版加了红色标签,并且红色标签也能强调了活动属性,旧版设计形式较弱,很难引起用户的注意,历史数据也不是很好。
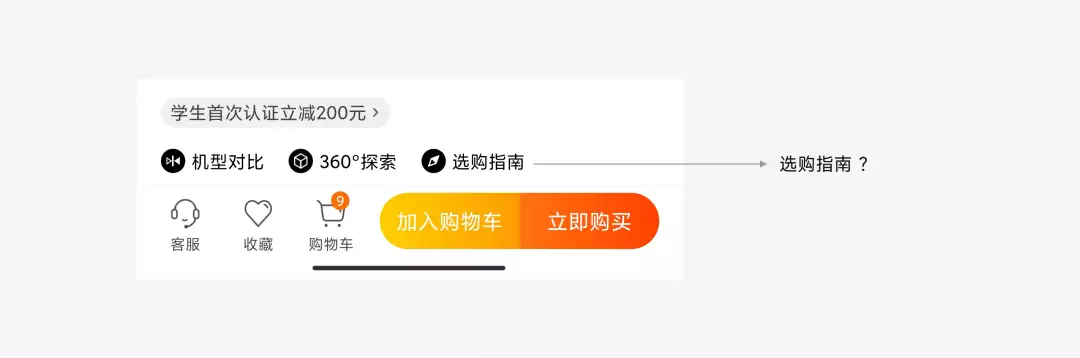
13. 选购指南先说结论,“选购指南”在产品站出现不合理。

当用户进入一个产品的详情页,说明用户的需求是明确的,同时用户对当前商品也是有兴趣的,所以这里出现“选购指南”的功能,与用户此时的心境不贴切。
举个例子,当用户的需求是买一部手机,此时不知道想买哪款,这时应该给用户提供“选购指南”,这种场景常出现在搜索结果页。
比如用户搜索“手机”,而不是精准的搜索某款手机,这种情况用户大概率购买手机的目标是不清晰的,所以,此时的搜索结果页应该出现“选购指南”功能。
14. 关键参数关键参数模块做了两个关键的改版,一是增加了产品的上市时间,并且永远在第一个,因为从客服的数据上来看,用户问“这款产品什么时候上市的?”的频率非常之高,所以用户需要这个信息。

另外一个是增加了“更多参数”的点击引导,因为在用户调研中,很多用户不知道这里是可以点击跳转的。
15. 已选/收货方式
1)已选
已选模块改版,增加了机型颜色及数量信息展示,这样能进一步强化用户对产品的了解,同时起到品宣的作用。
点击此入口,链接的是购买流程页面,所以视觉上加强引导也非常有必要。
当用户在已选页面,重新选择参数后,页面上方的价格及产品名称联动同步变化。
2)快递配送
这里的改版做了很大的业务挑战,主要是改变了下单、配送时间的表达方式。
旧版配送文案是这样表达“明天14点前付款,预计4月21日送达”(当前时间14点),所以,付款周期是24小时,这样就会给用户发货速度很慢的感觉,等于跟用户说,“你明天这个时候下单也是一样的时间到货”。

因为付款周期长,用户还会产生拖延下单的心理,最终就有可能导致订单的流失。
修改后,根据当前时间,匹配物流业务,把下单提示时间控制在当前天。
“现在下单,预计【今天】21:00前送达”(当日到订单)“今天11点前下单,预计【明天】18:00前送达”(上午下单)“今天18点前下单,预计4月21日送达”(下午下单)
新版-调整后
“今天”“明天”到达,这样的关键词都是用户的爽点,能吸引用户下单,所以设计上要重点提醒,万万不可把“今天”“明天”的时间以“XX月XX日”呈现。
3)门店闪送

新版
闪送是一个新增的业务,业务特点就是块,所以送达时间要精确到分钟,文案信息一定是“现在下单,预计最快今日12:08送达”,主打一个快,因为用户选择闪送业务,就是选择了配送速度。
4)到店自取
设计一个功能,首先搞清楚业务逻辑非常非常重要,“快递发货”“门店闪送”都是货找人,而到店自提是人找货,所以给用户传递的文案信息肯定是不一样的。

旧版

新版
旧版的名称叫“门店”,新版改为“到店自提”,虽然两者都是线上付款,线下提货,但是“门店”这个标题就没有表达清楚当前的业务属性。
旧版虽然已定位了一个最近门店,但交互上还需要点击到二级页面,重新选择门店,才可以进入支付流程,如果选择的门店缺货,那无法进入支付流程,且没有任何提示,购物体验很不友好。
新版外露的门店,一定是距离最优,且有货的门店,同时用户最关心的,门店具体位置,一定要完整露出,不要有省略号。
另外,给到PM的一个建议是,取消“库存紧张”的标签,有货就是有货,没货就是没货,品牌电商应该有一个更真诚的态度。
以上“快递发货”“门店闪送“”到店自提“,用户下单可以三选一,后两者与门店紧密结合,这就是满足这次改版需求中,提到的助力新零售模式。
5)一个错误想法
在第一版的改版中,当时我满脑子都想着如何助力新零售模式,所以在产品站中我试着增加了“附近小米之家”。

这个设计等于是给门店做了引流,从小米商城APP平台来讲,更希望用户在上线下单,而不是把用户引导进门店购物,所以这个设计不符合平台的业务策略。
但是,因为新零售线上线下是一家,“附近小米之家”模块不在产品站中出现,也应该在其他板块里有所体现。
现在在“服务”Tab中有“小米之家”,这样不仅能更好的为售后做好承接,也能起到对门店的宣传。
16. 官方服务官方服务的信息,能够让用户产生信任感,能体现官方优势,也是最能打动理性购物情绪用户的信息。
其实官方商城有天然的信任属性,来官方商城购物的用户,很多就是图个放心,图个服务好,追求的就是一个保障和信任,所以设计上信任属性着重去表现很合理。
新版增加了突出的logo标识,标签也采用logo的外轮廓,用于强调品牌感,小米logo的外轮廓已经是小米商城的一个设计语言,目的就是建立用户对小米商城的品牌认知度。
另外,整个区域可以点击,但不引导用户操作,原因就是都是一些常规信息,外露信息足以打造信任要求,没必要引导用户点击,这一点也是与旧版有所差异。
17. 推荐搭购
推荐搭购是买主品的同时,搭购一些与主品有关联的推荐品,这样有时会有一些优惠政策。
新版的设计上主品与搭购品,在样式上有所区分,这样信息传递更高效合理,推荐搭配商品也是展示更多。
同时,新版还增加了主品的规格选择,这样用户若在此模块决定搭购商品,操作上更灵活,选择规格后,可以直接看到最终的价格。
在价格展示上也有优化,总价也用黑色与首屏的价格颜色保持一致,优惠价格则使用红色突出,这样更加吸引用户,同时符合整体的设计理念,即只要看到红色就是优惠信息。
取消此处的购买大按钮,数据表明极少有用户在这里直接下单,原因就是这不符合用户的操作习惯,所以这里只做搭购商品的选择,然后统一在底部的按钮进入结算流程。
18. 信任体系改版
在产品站中“评价”“问答“”测评“,三个模块是最能打动用户的客观信息,客观信息更能表现真实性,所以容易让用户产生信任情绪。
理性购买情绪用户,一般线上购物会直奔评价区,看见好评数量高就会安心,看见差评就容易动摇。
19. 评价旧版的设计形式是,米圈包含买家秀(评价),这种包含的设计形式,在我看来是一个错误的逻辑,用户在此处很容易变得迷茫,不知道进哪个。
米圈包含评价的设计形式,会导致用户有知行不一的操作,心里想的看评价,结果进入的是米圈。
在新版的设计中,去掉了此处的米圈入口,当点击评价时,进入的就是米圈下的评价tab。

旧版的评价模块名称叫“买家秀”,这个词其实是淘宝的基因,这极不符合小米商城的调性,所以在新版中,也改为了业内通用名称“评价”。
当评价数字千位数时显示(XXXX),万位数时显示(X万+),这样的展示逻辑,数字过长时,数字大小第一视觉感知也是明确的。
另外,评价信息增加“好评率”,这个也是本身就有的数据接口。
最后还有一个细节的增加,新版用户评价信息的下方,增加了评价用户购买产品的规格,根据人的从众心理,能给用户带来快速做决策的能力。


问答的改版非常简单,就是根据我们的设计语言“克制的”,做了去色处理,保证我们整个页面的视觉逻辑,红色都是优惠信息。
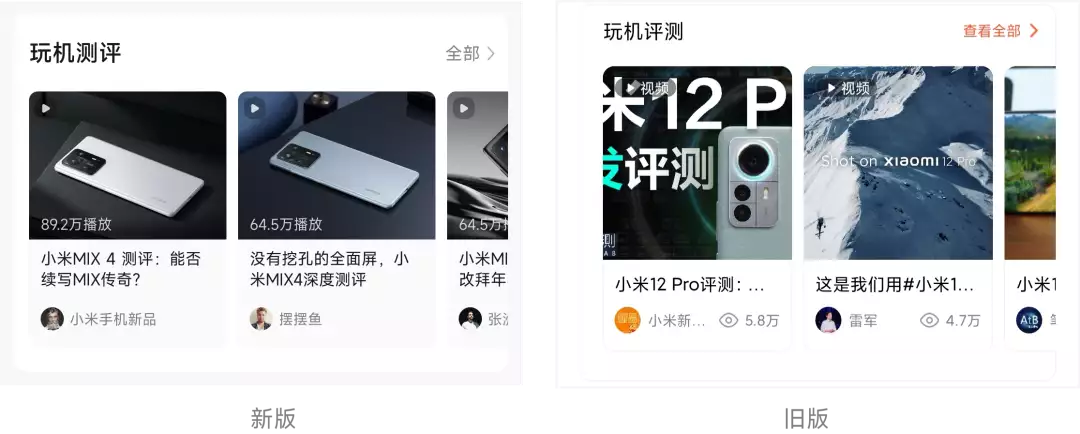
21. 评测
评测主要做了排版的调整,旧版评测名称和用户名称,时常不能完全显示,这样就导致用户对主题意思不明,就会降低用户对评测视频的点击兴趣。
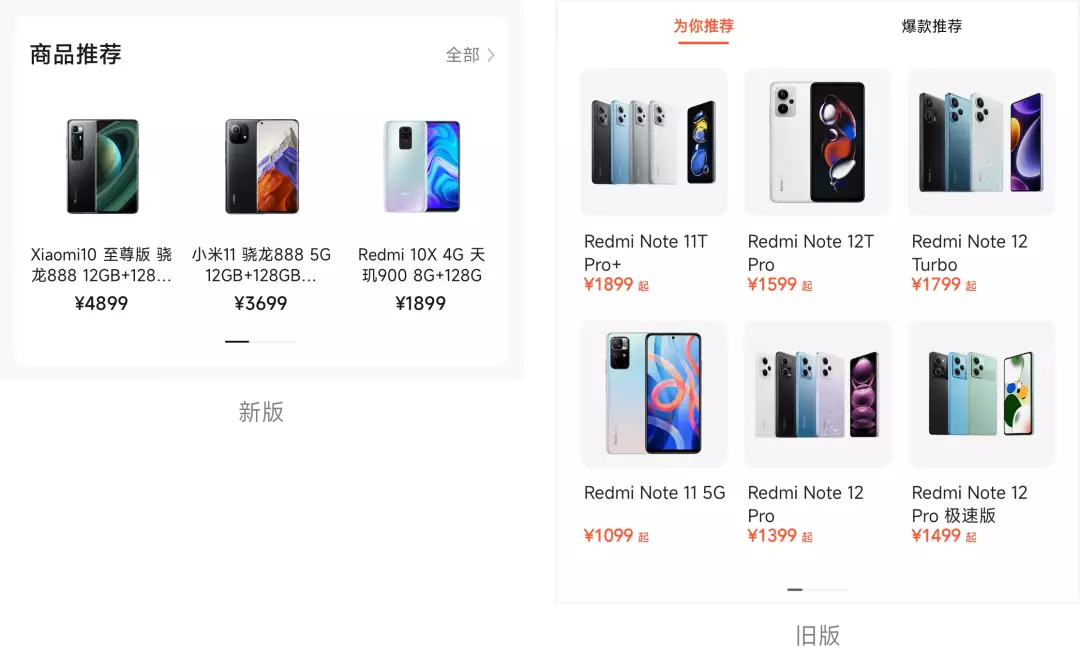
22. 商品推荐
此模块的作用是,比如在餐厅吃饭,不知道点什么菜,突然看到了旁边海报上的推荐菜,这样就为用户做了引导,这种形式能提升用户体验。




 13122402111
13122402111 13122402111
13122402111