一个优秀的排版,需要考虑到用户的阅读习惯和设计美感,但对于一个APP开发初手来说,在设计移动端界面时可能心里会有很多的疑惑:屏幕设计为多宽,宽度是不是应该设置为百分比?按钮大小多大,怎么排列,文字字体用多大的?什么字体显示好看?图标多大,怎么用色?界面怎么布局等等很多的问题。
今天,小编就以ios系统为主,为大家简单整理了一些UI设计规范,希望能给UI初学者们提供一些入门级别的帮助~
(1)我们用Photoshop做设计新建画布应该设置多大呢?另外,iOS应用中的栏,包括状态栏、导航栏、标签栏、工具栏等,它们的高度又分别是多少呢?(注意:iOS严格规定了各个栏的高度,这个是必须遵守的)通过下面的表格和图示来为你解答上面的问题。

(2)目前主流的iOS设备iPhone 6s/7/8 Plus和iPhone X采用的是3倍率的分辨率,其他都是采用的2倍率的分辨率,无论是栏高度还是应用图标,设计师提供给开发人员的切片大小,前者始终是后者的1.5倍,并分别以@3x和@2x在文件名结尾命名,程序再根据不同分辨率自动加载@3x或者@2x的切片。
(3)注意:在进行iphone x设计的时候我们依然可以采用熟悉的iphone 7的设计尺寸作为模板,只是高度增加了290px,设计尺寸为750*1624(@2x)。注意状态栏的高度由原来的40px变成了88px,另外底部要预留68px的主页指示器的位置。



(1)全局边距
在实际应用中应该根据不同的产品气质采用不同的边距,让边距成为界面的一种设计语言,常用的全局边距有32px、30px、24px、20px等等,当然除了这些还有更大或者更小的边距,但上面说到的这些是最常用的,而且有一个特点就是数值全是偶数。

iOS原生态页面的“设置”、“通用”页面都使用的30px边距

微信和支付宝的边距分别是20px和24px
(2)卡片间距
卡片和卡片之间的距离的设置需要根据界面的风格以及卡片承载信息的多少来界定,通常最小不低于16px,过小的间距会造成用户的紧张情绪,使用最多的间距是20px、24px、30px、40px,当然间距也不宜过大,过大的间距会使界面变得松散,间距的颜色设置可以与分割线一致,也可以更浅一些。
以iOS(750*1334px)为例,设置页面不需要承载太多的信息,因此采用了较大的70px作为卡片间距,有利于减轻用户的阅读负担,而通知中心承载了大量的信息,过大的间距会让浏览变得不连贯和界面视觉松散,因此采用了较小的16px作为卡片的间距。


微信的卡片间距设置大小以及颜色值
注:卡片间距和颜色值是直接截图测量和吸取的,可能不十分准确。
(3)内容间距
先来介绍一下格式塔原则中的一个重要的原则就是邻近性,格式塔邻近性原则认为:单个元素之间的相对距离会影响我们感知它是否以及如何组织在一起,互相靠近的元素看起来属于一组,而那些距离较远的则自动划分组外,距离近的关系紧密。
在UI设计中内容布局时,一定要重视邻近性原则的运用,比如在下面这款轻芒阅读APP的主界面中,每一个应用名称都远离其他图标,与对应的图标距离较近,保持亲密的关系,也让用户的浏览变得更直观。

日日煮APP,上面图片与文字较近,下面图片与文字较远,所以我们清晰的知道文字是属于上面的图片的。

(1)列表式布局
列表式布局形式的特点在于能够在较小的屏幕中显示多条信息,用户通过上下滑动的手势能获得大量的信息反馈。而列表也是一种非常容易理解的展示形式。
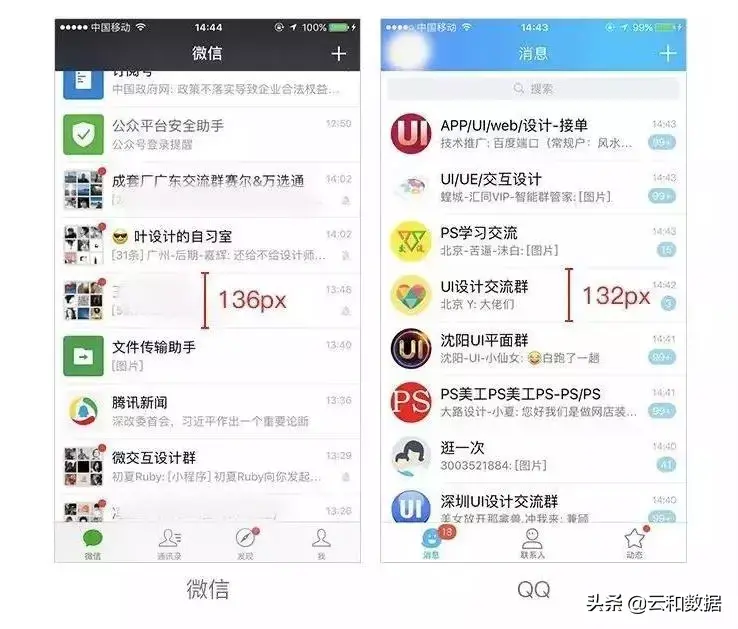
以我们最常用的微信和QQ为例,其“信息”页面都是采用的列表式布局,在采用这种布局形式的时候要注意列表舒适体验的最小高度是80px,最大的高度要视内容的多少而定。

自如(列表高度110px)和唯品会(列表高度106px)的列表式布局如下:

(2)卡片式布局
卡片式布局的特点在于,每张卡片的内容和形式都可以相互独立,互不干扰。

双栏卡片的布局形式,比较常见于以图片信息为主导的App。例如一些商城的商品陈列页面,用户可以更加方便地对比左右两栏卡片的内容。

图片的尺寸和比例没有严格的规范,常见的图片尺寸有16:9、4:3、3:2、1:1和1:0.618(黄金比例)等。
16:9 是根据人体工程学的研究,发现人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,4:3 是勾三股四弦五,在摄影中非常常见。

一套APP图标应该具有相同的风格,包括造型规则、圆角大小,线框粗细,图形样式和个性细节等元素都应该具有统一的规范。
他们具有统一的色彩,统一的圆角大小,统一的线框粗细,那综合起来也就是具有统一的风格,给用户高度统一的视觉体验。

其实,UI设计规范并不是只有文中这些,ios界面设计规范与安卓界面设计规范也不尽相同,作为一名即将成为设计师的新手,你需要不断练习和深入学习,从实践中得到真知。




 13122402111
13122402111 13122402111
13122402111