APPUI规范,一般头部写明APP名字,适配图片尺寸,一般以1倍DP,或者2倍PX来做规范。
1.标准色信息层级(示例)
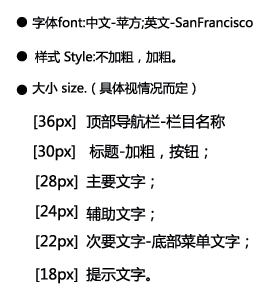
2.标准字信息层级(示例)
3.图标尺寸信息层级,功能图标分类(示例)
4.控件尺寸,控件状态(示例)
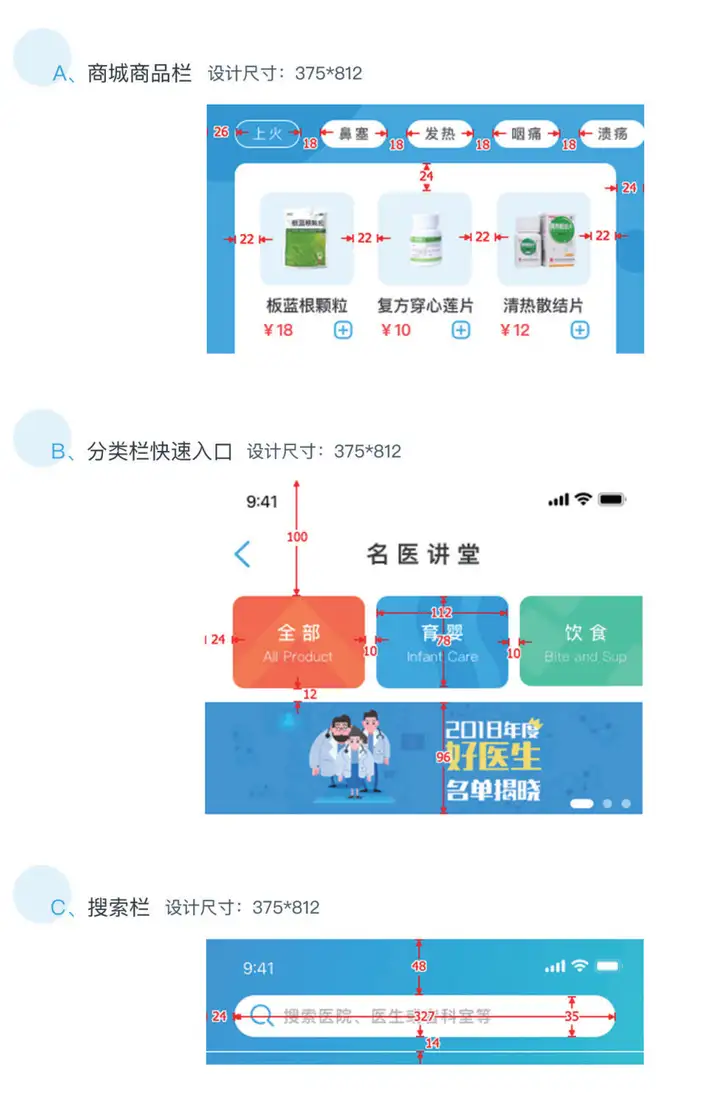
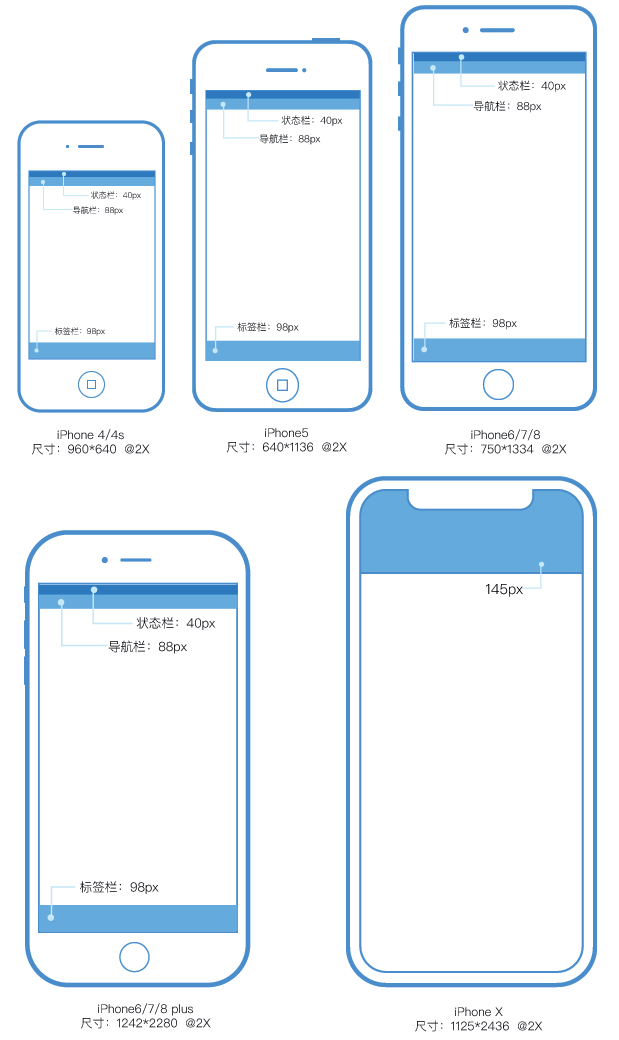
5.页面尺寸(示例)










我们都知道一套完整的App通常会有很多张切图,不管是iPhone需要1x、2x、3x图档,或者
Android需要至少3种hdpi、xhdpi、xxhdpio命令方式就需要双方统—格式方便大家作业。所
以,制定一套非常有效而方便的APP切图命名规范非常有用的。
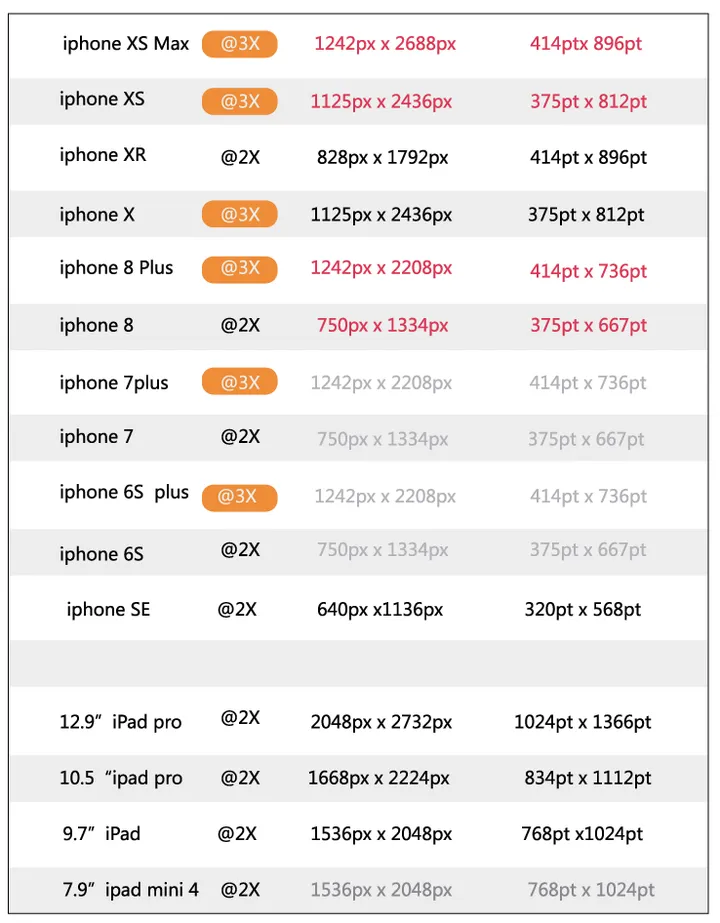
所以,IOS需要给到的程序员的切片资常见为2套:2x切图(以750px为宽度尺寸为基准切
图)3x切图(以1242px为宽度尺寸为基准切图)坐标标注图,一般UI的标注以750px 2倍图
为坐标标注图(以750px为宽度尺寸为基准标注)



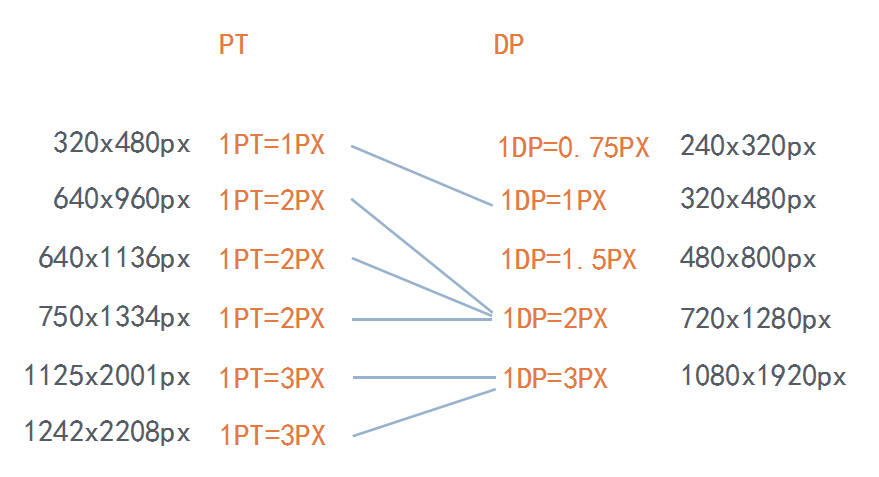
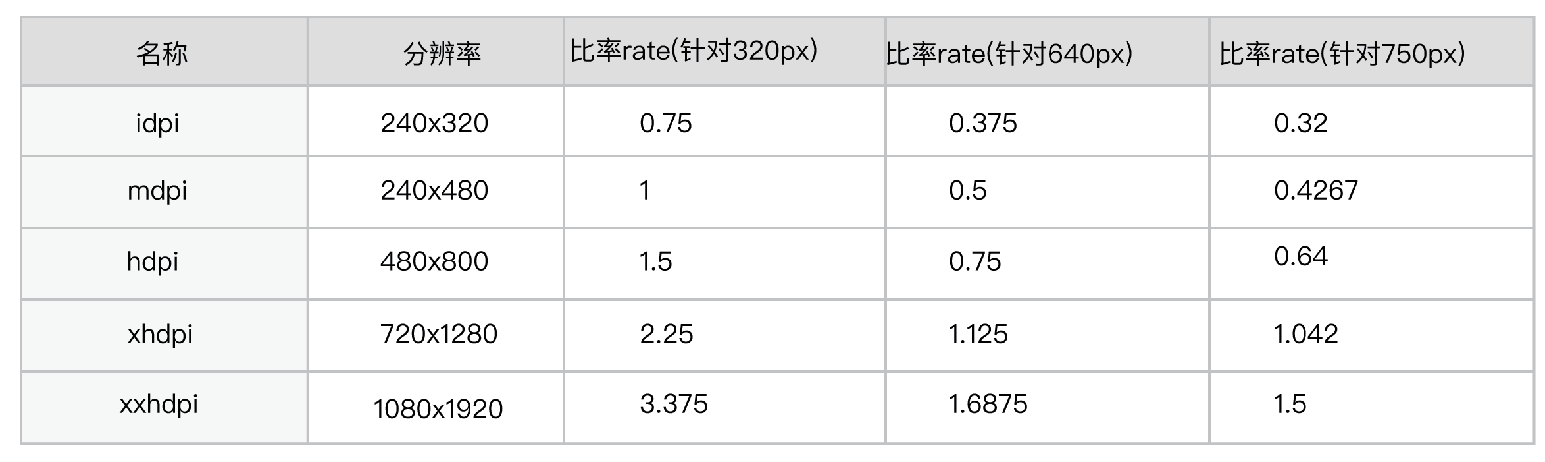
PT和DP系统是程序员把资源进行换算后,他们只要用一套代码比例来管理3个尺寸的素材的一
种换算方法,在一倍图的情况下,1DP=1PT=1PX,在二倍图的情况下,1DP=1PT=2PX,在三
倍图的情况下,1DP=1PT=3PX。
这么换算像素和DP之间的比例,和程序沟通尺寸和坐标的时候,需要说明这个切片是在几倍图下的。

一套图适配2个平台多套分辨率。一般如果IOS和ANDROID都要适配的话,一般先做IOS
750X1334版,再使用切图工具CUTTERMAN,免费软件,官网有下载和教程,切2倍和3倍
图。再缩放源文件到720X1280再切3套ANDROID, 1.5倍,2倍和3倍图。
IPHONEX的尺寸因为用户少,有些公司不做这个分辨率。


切图注意事项:
在750px2倍图的切片尽量为偶数,标注像素和间距尽量也为偶数,如果非要有奇数,请保证
左边的左边为偶数,奇数放在右边。
图标和控件的切片的图片格式为24位带8位透明通道的png,少数BANNER类和运营类图片可以
为PNG,动画尽可能用png序列帧,尽可能不要使用GIF。
IOS图片命名规范,图片资源需要备有1倍图、2倍图、3倍图,3倍图命名规则为添加后缀
@Nx; 2倍图命名规则为:添加后缀@2x;例如:1倍图:icon.png, 2倍图则为:
icon@2x.png, 3 倍图则为:icon@3x.png;
Android目前常见的有3种不同的dpi模式:hdpi xhdpi xxhdpi分别为1.5倍,2倍和3倍。
因为Android的图片

苹果启动图标设计1024*1024PX,png格式,常见2倍是120*120px, 3倍是180*180px,不能透
明底,透明的部分补白色
苹果的字体一般是苹方,尺寸如下

切片的命名规则为:模块—类别—功能—状态.png
例如:nav_button_search_normal.png

1 .釆用720*1280分辨率来进行设计。(设计时,采用偶数值进行设计,方便dp和px的转换)
2.Android的话,目前基本以720px 2倍图为基础坐标标注图,也有一些公司开始直接做
1080px3倍资源了。
3.切图了,首先在720*1280 T进行切图,可以完全适配720*1280的机型。切图资源
4.分别适配 480*800、1080*1920

切图工具:
http://www.cuttemian.cn/zh Cutterman
标注工具:




 13122402111
13122402111 13122402111
13122402111