各位朋友们,这文篇章陆陆续续收到收藏和喜欢的提示,非常感谢大家。
两年前我写下这篇文章当时的我还是pm,这两年互联网发生了很大的变化,按照目前的发展趋势,我不太建议大家继续往互联网方向发展啦,包括我自己也转行到了大健康领域,攻读康复治疗学位,希望大家找个合适自己并且符合国家发展趋势的职业赛道!
22年4月12留
这是时间分割线
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
以下是原文
作为PM,信息架构和页面流的设计想必烂熟于心,当确定好产品战略层和范围层即为何种目标用户提供何种服务后,就要着手搭建功能架构,将目标功能通过良好的用户体验传递给用户,目的是高效解决用户痛点,从而实现价值为公司带来流量,让商业变现成为可能。
趁五一假期有空,总结常见的信息架构导航设计和页面布局设计
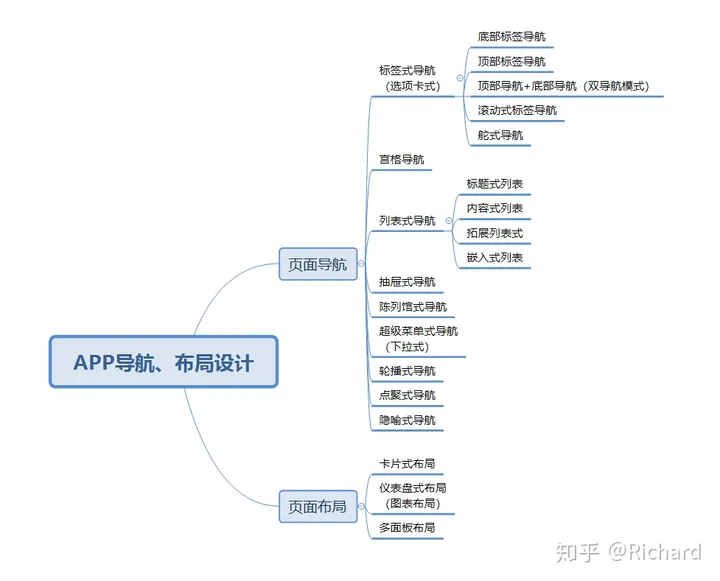
文章内容架构如下:

标签式导航,也就是常说的Tab导航。是目前应用最广泛、最常见的导航形式。一般作为主导航,也会作为辅助导航,如果其他导航和标签式导航搭配使用时一般都会用作次级导航。
标签式导航有如下几种拓展形式:
顶部标签导航、底部标签导航、顶部导航+底部导航(双导航模式)、舵式导航、滚动式标签导航
根据操作系统不同,标签位置也不相同。ios的标签推荐在底部 ,Android的则推荐是在顶部。但是当前全面屏手机逐渐成为主流,支持全面屏手势,Android和ios的设计差异逐渐减小,主要还是根据产品功能进行设计。
底部标签式导航是最常用的导航形式,一般存在于页面底端,
采用文字加图标的方式展现。一般有3~5个标签,适合在相关的几类核心信息中间频繁的切换使用。这类信息优先级较高,需要围绕产品战略层范围层进行归类,用户使用频繁,彼此之间相互独立,通过标签式引导,用户可以迅速的实现页面之间的切换且不会迷失方向,
使用场景:如果app有多个核心模块,并且它们之间的切换比较频繁,这个时候非常适合使用标签式导航。

优点:
1.入口扁平化,直接展现最重要的入口信息,用户在各入口频繁跳转不会迷失方向;
2.导航控件占据面积大,能够轻松进行点击操作,进行功能间的快速切换。
缺点:
1.会占用显示面积,不超过5个模块,否则容易分散注意力增加用户选择难度,不利于沉浸式体验,例如在微博发现标签中,下滑浏览时会隐藏底部标签;知乎app中,首页、通知、我的三个模块在下滑浏览时,也会隐藏底部标签导航,向上滑动才触发显示。




 13122402111
13122402111 13122402111
13122402111