前段时间接到了公司产品—伴正事下载页的视觉改版需求,本文针对本次改版,分享一些在改版设计中一些理解和感悟。
一、产品背景
首先先简单介绍一下伴正事是什么?伴正事是兆日科技股份有限公司旗下一款为中小微企业提供融合生产经营、经营资源、数据运营等服务的企业服务软件,它支持行政办公、出差计划、采购计划等多种功能,致力于提升企业人员的办公效率。
伴正事下载页作为传播移动端产品的必备页面,它不仅仅是一个工具页,提供下载入口,同时也是传递兆日公司的品牌调性的方式。因此下载页的产品体验和设计品质,很大程度上决定了用户对兆日品牌的认知,是保证兆日科技的品牌正向认知的关键一环。
随着公司业务的发展迭代,现存伴正事下载页出现了设计不统一、风格老旧,过时,不符合当今的设计潮流等问题,亟待视觉优化,因此设计师发起了下载页的设计升级,用以提升下载页的统一性和品质。

任何设计在开始前第一步便是需求分析—找出难点所在。由于本次改版是基于视觉层面出发,单从视觉方向出发可以明显发现下载页存在的问题:
其一、对比竞品网站,旧版设计风格还停留在几年前的样式,且出现了多种样机形式,机型陈旧,不符合当下潮流。在图标的表现形式上,风格陈旧,表意不明。在层级上,旧版的图标和文字的比例失衡。颜色的运用上,图标的饱和度过高,种类偏多,颜色过于杂乱,没有规则,无法判断哪个颜色是品牌色,缺少品牌感。在布局上,基于栅格分栏,下载页的信息较少,采用四等分栏的布局方式,但很多内容并没有按照栅格进行布局,例如底部的四个图标,在视觉上会显得杂乱。(如下图)
其二、从用户视角看,伴正事下载页想传递的三大功能分别是协同办公场景,日常沟通需求,以及信息安全需求,旧版无法有效区别各功能之间的差异。

明确了需求后,开始设计前期工作,通过了大量的竞品分析,结合本身的产品的目标导向,确立了本次的设计改版目标,即:视觉升级、品牌传达、吸引用户。

搜寻了大量的国内外的优秀案例进行分析参考,在视觉上得到了很多参考,总结了当下web和下载页的设计风格上大致分为三种:1.微软风,最典型的特征是使用通透的玻璃材质渲染风格,轻薄,通透,明亮使得整个页面看起来通透干净,富有科技感。2.科技简约风。以飞书为例,实物照片搭配扁平色块或者真实样机,色块搭配实物的组合方式非常适合体现公司的企业文化。3.使用具有和企业关联性的3D插画风格。综合比较了几种风格趋势,最终尝试改版的风格定位为消失弥散搭配真实样机,以及3D插画搭配毛玻璃质感的设计风格以及尝试。


(图片来源:网络)
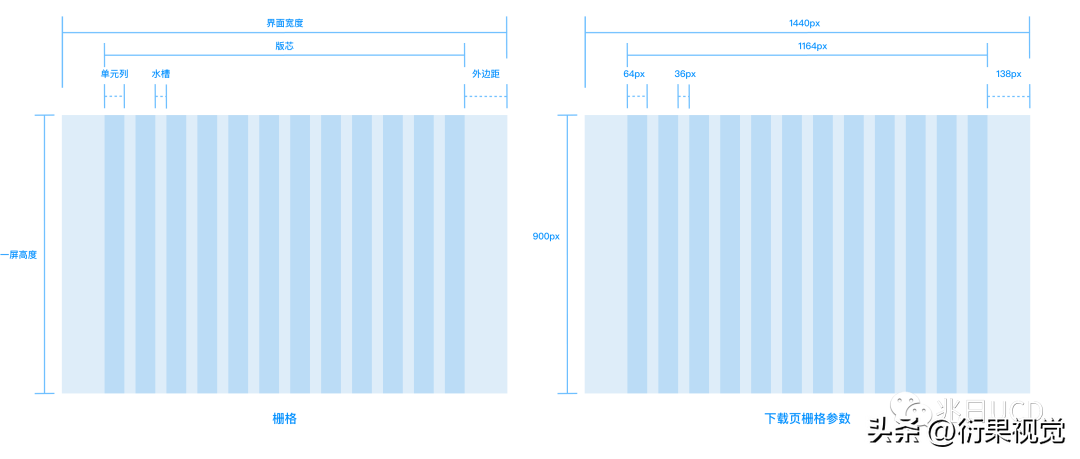
下载页采用全屏布局形式,是主页、简介页、操作指南或展示新产品的通用布局,也是最简单的布局方式。在单栏布局中,这样的优势是有足够的空间来展示图片,以此来增强产品想要传达的信息。在这样的布局设计中,照片或图形会被拉到前景焦点的位置,给用户留下深刻的印象。下载页中的内容分布是由不同大小的容器组成,为了更科学地定义各内容的规格,引入12栅格系统,可以适应大部分的场景。



下载页属于推广设计的一种,色彩的使用会直接影响人们的情感,合理的利用可以增强界面的视觉美观度,加深用户的记忆。在配色的思考上需要有区别于产品的界面设计,首先需要吸引流量,快速抓住眼球,给用户留下深刻印象。其次需要营造氛围,让用户通过氛围快速理解和融入到推广内容中,加深印象。最后是让用户在短时间内获取信息,需要信息表达明确。确定了配色目标,便要确定页面中的主色,主色是整个色调的核心颜色,也是相对占比最多的颜色,它决定了整体的风格和基调。
下载页的配色方案,延用了伴正事现存产品配色,主色采用品牌色蓝紫色(如下图)主要运用于按钮,标题,可以突出重点内容。副色是画面中占比相对较少的颜色,它通常起到辅助主色、丰富画面的作用,通常占画面的30%,主色和副色的颜色需要尽量在色相上保持接近,采用同一色相组成的单色组合,可以让画面看起来和谐舒适。再通过调整明度和纯度来搭配,采用低饱和度,高明度的色彩进行对比吸引用户。主色和点缀色的搭配采用邻近色搭配,选择在色环中与蓝色相差60度到90度的颜色——绿色。

在伴正事下载页的整体页面的配色中,尝试更明亮的多色渐变来增强伴正事的品牌记忆度;简化色彩层级,主色蓝紫色贯穿了所有的产品界面,使整个产品显得统一和整体,品牌色的运用可以凸显了整体的品牌感。

3.字体
字体采用符合科技公司调性的无衬线字体思源黑体、保证可读性以及统一性。字体的颜色运用对于整个文案的表达会产生很大的影响,可以使文本不受位置的局限,加强或者减弱文本的表现强度,使页面文本的浏览产生视觉导向。利用不同颜色的文字突出需要强调的部分,拉开信息层级。

4.图标
伴正事的四大核心功能内容,信息优先级更高,因而采用毛玻璃质感材突出重点,毛玻璃的透明效果更加扁平,很好的顺应当下 扁平化的设计趋势,这种风格的参数在于背景模糊和饱和度,是一种轻量级的设计原色,可以辅助画面看起来轻盈,舒适。(如下图)

通用图标优先级较低,所以在设计上采用线性和单色搭配。图形作为辅助角色,图形设计更应关注语义是否明确、元素是否统一、形式是否简洁,而不过分追求差异化。伴正事属于B端业务,适应的人群决定了产品调性,在圆角的处理上采用小圆角,显得更为正式,适合冷静、严肃、成熟的产品调性。图标的圆角和描边等元素都做了统一的设定,保证整体的协调一致。

插画不仅仅是简单的符号,更是辅助文字传达信息和情感的重要手段之一,也是和其他产品实现差异化设计的方式。首页视觉主体的灵感是基于伴正事的核心办公场景,即T信:沟通场景 、伴事:办公流程审批场景 、财务:出差报账金融场景、商云:购物场景。重新设计了2.5D风格插画,赋予伴正事核心业务的新形态。2.5D较于其他设计风格更接近于人们的视觉习惯,富有立体感,营造视觉盛宴,更易于表达产品理念和价值观联想。

为了凸显三个不同功能的区别,针对三个功能模块设计时融于一些形状元素。从标题“最懂你的沟通需求”可以看出是隶属沟通场景的功能,将背景设计成闪电形状元素,可以与沟通的高效和快速产生联系,同时也可以区别于其他功能模块,既突出了产品的功能特点,又增强了可读性和识别性。

同理,在信息安全功能中,融入盾牌的设计元素,可以联想到安全可靠。

在信息层级的划分中,下载页的排版布局运用了格式塔中的接近性原则,接近性原则指的是对于彼此接近的事物、元素,倾向于认为它们是相关的一种认知倾向。接近性原则对于整个布局设计是有极大帮助的。合理运用接近性原则能够让用户更轻松地获取信息,感知内容。想要确保文本能够被快速地阅读,每行文本的长度,间距,段落的篇幅,空间距离的控制都会对其有所影响,就像读者通常不会接受横排超长的排版。同样的,绝大多数的用户在网页上快速扫描的时候,会迅速地查看标题、副标题、高亮内容和关键词等因素。利用接近原则,信息组之间用留白区分,页面元素会更加简洁,阅读信息时的干扰也少,相近信息的关联也更紧密。

最终尝试了两种风格如下图,并进行输出参与视觉评审,配合研发实现上线。
方案一

方案二

本次伴正事下载页的改版仅是从是视觉风格的角度进行了优化,后续想要达到更好的吸引用户下载,还需要多考虑交互层面的内容,但这并不是结束,下载页改版后,将基于全新的设计语言,对全局界面进行翻新,全面提升兆日品牌的设计品质。




 13122402111
13122402111 13122402111
13122402111