色彩和图片,给人的更多是直观感,而编排和版式,则更多体现出内在。今天,星仔就来和大家聊一聊,UI设计中的版式编排。
UI界面设计中,信息能被有效的传达,离不开良好的组织和布局,信息之间层级关系的表达非常重要。
恰当的视觉设计,能够通过对界面UI设计元素的展现来暗喻信息之间的层级关系,能够减少用户在使用过程中产生的困惑和理解上的障碍,我们可以通过以下两点进行尝试:
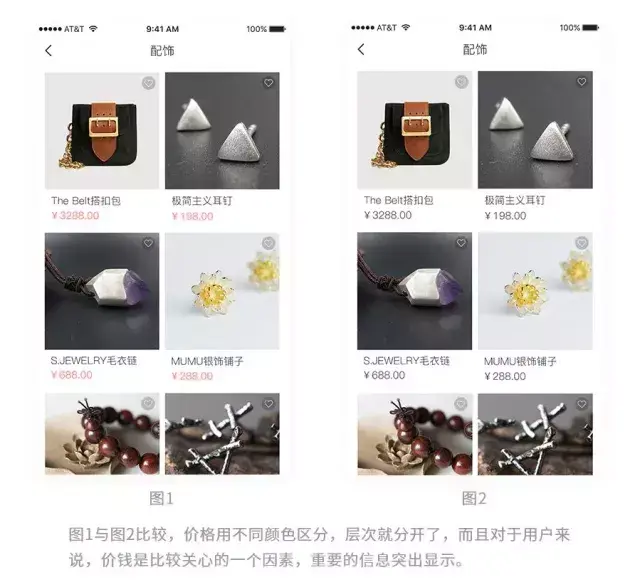
1. 明确信息的层级关系,重要的突出显示

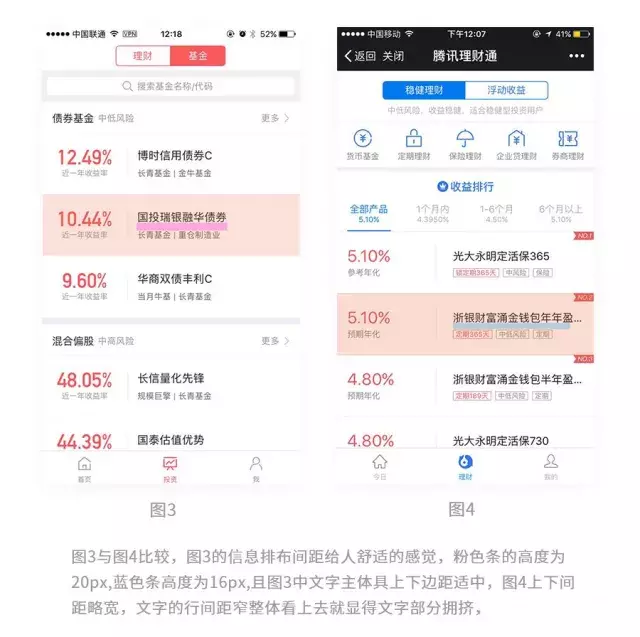
2. 合适的间距和留白,给界面呼吸感

色彩在GUI的交互中扮演着重要的角色。合理的使用颜色,能帮助用户快捷的发现界面中的重点,方便用户找到它们想要的元素。现在我们一起来看看App配色中有什么套路:
1. 对比配色

2. 单一配色

3. 渐变配色

在设计工作中,大家喜欢把重点放在色彩,图像的处理上。但其实文字阅读的处理与前两者相同,甚至更重要。

1. 字号:在一篇文章里,为了区分出信息的重要级。会通过不同的字号来区分。正文作为文章的主题,我们可以先把他的字号确定下来,根据需要来调节大标题,小标题以及注释的字号。
2. 留白:把留白按照一定的规律来排列,也会增加易读性。遵循“字间距>行间距>段落间距”的排布方式。
3. 行高,行间距:行与行之间的间距如果太宽,会使视线移动过长,给用户造成负担。一般行高会给字体大小的1.6-2倍,因为不同字体的固有高度不同,所以这个数值需要自己调节。
图片是构成界面的重要元素之一,它可以帮住我们更好的丰富界面。那么如何选着符合我们产品调性的图片呢?如何在缺少图片的情况下让我们的界面更加有意思呢?我们可以从以下几点入手。
举个例子,如果需要做一款旅游类的App,我们通过一些竞品以及自身的经验旅游类App的配图一般都是明快的,色彩丰富的,景色优美才能引起人们去旅行的兴趣,所以找图的时候,我们就往明快,色彩丰富这个方向找图。
1. 结合产品自身的个性选图

2. 当没有图片的时候,创造图形来丰富界面
图标通常是有效且直接表现方式,简单明确的图形,可以让用户通过对图标的认识快速找到想要的功能和需求点,同时也让界面更加的具有趣味性。

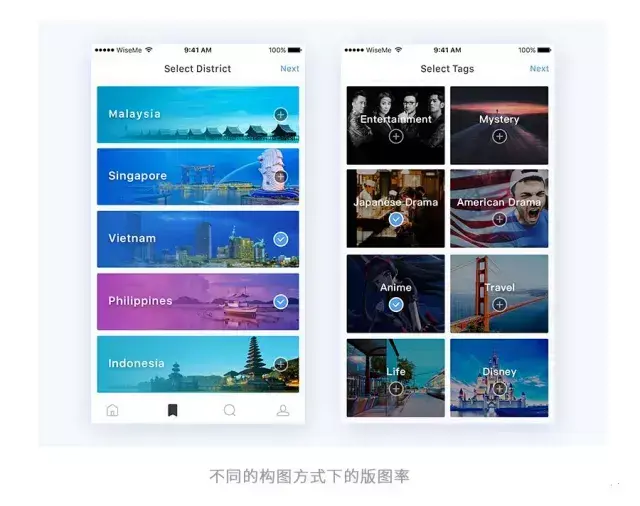
3. 当图片有更多的选择时,可以考虑不同的构图形式
找到更合适的版图率让界面的布局显得更加的活跃,此外还要考虑的一个因素就是图片色调要统一。

亲密性原则简单的来讲就是将相关连的元素组织在一起,关系近的,距离近,关系远的,距离就远。合理使用亲密性原则,能够帮助我们的界面更加有条理。

生活工作中,事情都有轻重缓急要靠我们来安排,设计中同样也是,所以我们要把元素提取出来, 按照轻重缓急来排序,告诉用户哪些是重要的,哪些是次要的,这样才能让用户顺畅的接收到我们要传达给他的信息,减少用户的负担。
1. 图片的大小

2. 界面中的颜色

设计不仅需要视觉上华丽呈现,也需要设计思维和理论的支撑,用理性思维做感性的设计才会在实际的项目中起到推波助澜的作用,把更多好的设计推动到线上。




 13122402111
13122402111 13122402111
13122402111